How to Fix WordPress WebP Files Going Blank: Easy Solutions
WebP is an image format invented by Google which offers a high quality image to a much smaller file size. It has, therefore, become popular among all the WordPress users who want to enhance their sites and ensure faster loading time to suit SEO needs. This however generates the irritating issue of losing or unable to load WebP files. In this guide, it is going to discuss the wordpress WebP files went blank, the common causes of empty files in WordPress and how to fix this problem link by link.
Part 1: Understanding the WebP Format in WordPress
WebP is a relatively new image format which supports both losses and lossless compression. It allows WordPress users to optimize images with smaller file sizes while maintaining high-quality output, even if WebP files initially appear blank. It saves both bandwidths in case you are a WordPress user and makes pages load faster.
Key Benefits of WebP in WordPress
- Improved Page Load Times: Reducing image sizes means more page load times thereby improving both customer satisfaction and search engine results.
- Reduced Bandwidth Usage: It is useful that images can be compressed without a worsening in the quality and, therefore, less server space is used.
- Enhanced User Engagement: Fast-loading sites have lower bounce rates and increased conversions.
Part 2: Common Causes of Blank WebP Files in WordPress
Incompatible Server Settings
The most common reason for having blank WebP files in WordPress is incompatible server configurations. WebP format needs to be recognized and processed by servers using the correct image/webp MIME type. Failure to do so results in browsers not being able to display WebP images on a website. Furthermore, outdated server software, older versions of Apache or NGINX, can sometimes not have the needed capacity to handle wordpress WebP files so they went blank.
Incorrect File Permissions
Another common reason behind blank WebP files is poor file permissions. If the WordPress installation cannot access WebP images because of improper permissions, the files are not going to render well. This can be attributed to either misconfigured file permissions or improper ownership of the server.
Issues with Plugins or Themes
Conflicts with plugins or themes can also cause blank WebP files. Caching plugins, for example, may serve incomplete versions of WebP images, and hence they appear blank. Similarly, image optimization plugins could corrupt WebP files during the compression process inadvertently.
Themes that don't support WordPress WebP files can cause them to appear blank, especially if they use old or custom image handling methods.
WebP Not Supported by WordPress (Older Versions)
If your WordPress version is older than 5.8, then native support for WebP will not be available. In such cases, the implementation of WebP relies on third-party plugins or manual configurations, which may cause wordpress webp uploads to introduce errors or incompatibilities. Blank images are a common symptom of unsupported wordpress WebP files.
Part 3: Fixing WebP Upload Issues in WordPress
1. Installing and Configuring WebP Plugins for Proper Support
WebP images provide a lot of file size reduction without losing quality, which makes them ideal for modern websites. One solution is using dedicated plugins like WebP Converter for Media. Here's how to set it up:
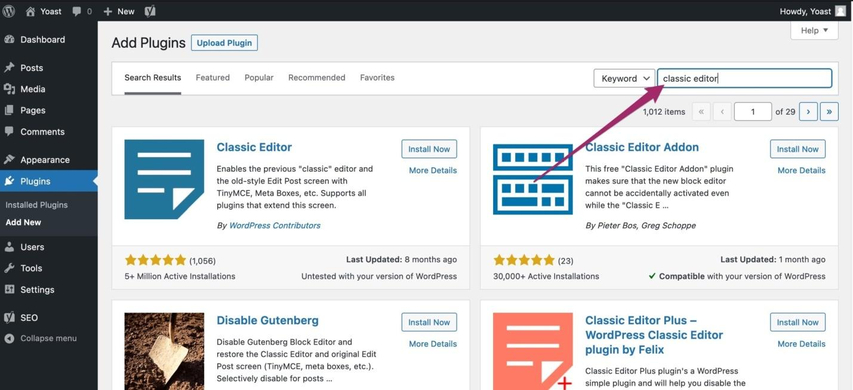
Step 1:Install the plugin from the WordPress plugin repository.

Step 2:Activate the plugin and navigate to its settings.

Step 3:Enable automatic WebP conversion for newly uploaded images.
Step 4:Configure fallback settings to display JPEG/PNG images for unsupported browsers.

Step 5:Save the settings and test by uploading a WebP image to ensure compatibility.
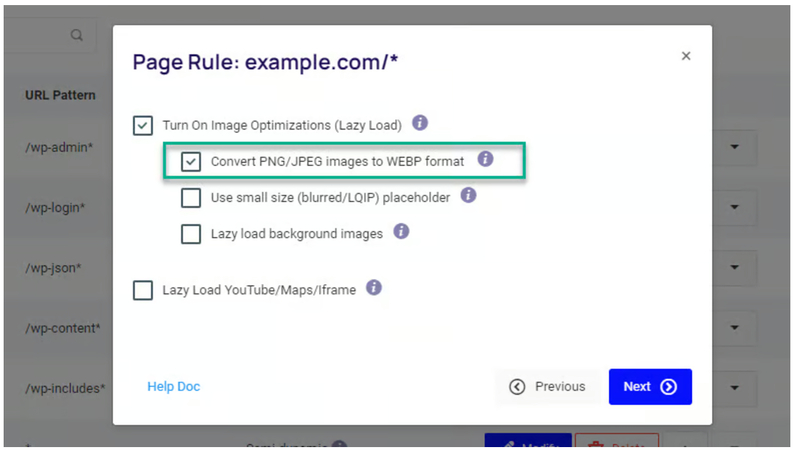
2. Manually Configuring .htaccess for WebP Support
If plugins are not an option, manual adjustments to the .htaccess file can help enable wordpress WebP files to go blank.
- Locate the .htaccess File: Use an FTP client or your hosting cPanel file manager to access your WordPress root directory.
- Add the Necessary Code: Paste the following code at the end of your.htaccess file:
"<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteRule ^(.*)\.(jpe?g|png)$ $1.$2.webp [T=image/webp,E=accept:1]
</IfModule>" - Save and Upload: Save the changes and re-upload the file if using FTP.
This configuration delivers WebP images to browsers that support them while giving fallback options for others.
3. Testing the Image Upload After Adjustments
Testing ensures that the changes do work as expected:
- Upload Test: Upload a WebP image using the WordPress media uploader.
- Check Display: View the image on different devices and browsers to ensure that it renders correctly.
- Browser Compatibility Check: Use tools like BrowserStack to test your site across different environments and ensure proper support for WordPress WebP files.
Part 4: Bonus Tip – Using HitPaw Univd (HitPaw Video Converter) for WebP to JPEG/PNG Conversion
WebP images are efficient and modern but may cause compatibility issues in some platforms or older systems. In such cases, it is necessary to convert WebP images into more universally accepted formats like JPEG or PNG. HitPaw Univd makes it easy with its intuitive interface and powerful conversion features. If you're managing a WordPress site and facing blank WebP images, resolving the issue is simple and ensures your images display properly, making it easier to handle compatibility challenges.
Key Features of HitPaw Univd
HitPaw Univd - All-in-one Video Solutions for Win & Mac
Secure Verified. 254,145 people have downloaded it.
- Batch Conversion: Convert a bunch of WebP images to either JPEG or PNG formats simultaneously, saving both time and effort.
- High Quality Output: Maintains high quality output and avoids too much loss, which does not reduce the sharpness and brightness of your input WebP image.
- User-Friendly Design: Intuitive user interface enables anyone to easily convert file without requiring any technical skill.
- Multi-Format Support: Supports WebP to JPEG and PNG conversions for better compatibility.
- Cross-Platform Compatibility: Compatible with both Windows and macOS, thus accommodating all user requirements.
Secure Verified. 254,145 people have downloaded it.
Easy Steps to use HitPaw Univd for WebP Conversion
Step 1:Open the HitPaw Univd, go to the Toolbox section, and select the Image Converter feature. Import your WebP images to begin.

Step 2:Preview your imported images by clicking on each one. Add additional images or delete existing ones as needed.

Step 3:Set the desired output format (JPG, PNG, WEBP, BMP, TIFF, or JPEG) and select the folder to save the converted files.

Step 4:Click the "Convert All" button to process all images and save them in your selected format.

Part 5. FAQs about Wordpress WebP Files Went Blank
Q1. Why Do My WebP Images Display Blank in My WordPress Library?
A1. WebP images appear blank in WordPress if your server lacks proper MIME type support or if a theme/plugin doesn't support WebP. Fix it by ensuring server support and installing the WebP Converter for Media plugin.
Q2. Are There Plugins Available to Fix the Upload Problem of WebP Images into WordPress?
A2. Yes, for example, Media WebP Converter or Imagify automatically convert images in the WebP format by ensuring fallback options for incompatible browsers.
Q3. Would HitPaw Univd Be Able to Convert Your WebP Images If It Blanks Out?
A3. You bet. If your WebP images do not seem to work, you have the ability to convert such images quickly into more accepted formats such as JPEG and PNG in HitPaw Univd so that there will be no compatibility issue.
Conclusion
Fixing WebP upload issues in WordPress is important for maintaining the performance and compatibility of a website. One can easily handle wordpress WebP files that went blank using either plugins such as WebP Converter for Media, or manually set up.htaccess, or use a tool such as HitPaw Univd. In case of easy conversion, one can opt for HitPaw and ensure that images remain accessible and visually appealing across all devices.














 HitPaw VoicePea
HitPaw VoicePea  HitPaw VikPea (Video Enhancer)
HitPaw VikPea (Video Enhancer) HitPaw FotorPea
HitPaw FotorPea

Share this article:
Select the product rating:
Daniel Walker
Editor-in-Chief
My passion lies in bridging the gap between cutting-edge technology and everyday creativity. With years of hands-on experience, I create content that not only informs but inspires our audience to embrace digital tools confidently.
View all ArticlesLeave a Comment
Create your review for HitPaw articles