In today's digital landscape, video content has become an indispensable tool for engaging audiences and conveying messages effectively. As technology advances, the need for seamless video playback across various devices has become paramount. One solution that addresses this need is the conversion of video files into the HTML5 format. In this post, we'll explore the significance of HTML5 video and guide you through the process of converting MP4 to HTML5 using the best tools available.

Part 1. What is HTML5 Video?
HTML5 video refers to the video content embedded directly in a webpage using the HTML5 element. It allows browsers to play video files without the need for external plugins, such as Flash, which were previously required for web-based video playback. HTML5 video supports various video formats, with MP4 (H.264/AAC) being the most widely used for compatibility across browsers. Other supported formats include WebM and OGG.
Additionally, HTML5 video only supports specific codecs, meaning that if your MP4 files use a codec not supported by HTML5 (e.g., H.265/HEVC), they will need to be converted to a compatible format. For the widest compatibility, MP4 videos should use the H.264 video codec and AAC audio codec, as these are natively supported by HTML5 across most modern browsers.
Part 2. Best MP4 to HTML5 Converter for Windows and Mac
When it comes to converting videos, having a reliable and efficient HTML5 converter is crucial. One tool that stands out is the HitPaw Univd (HitPaw Video Converter). This powerful software is compatible with both Windows and Mac systems, making it accessible to a wide range of users.
Main Features of HitPaw Univd:
- Supports conversion for over 1000 formats, ensuring compatibility whether you're converting MP4 to HTML5 or any other video format.
- Features batch processing, allowing you to convert multiple files simultaneously, saving time and reducing effort.
- Includes in-program editing tools for cropping, cutting, adding subtitles, and more for video customization.
- 120x faster conversion speed and lossless quality loss
Steps to Convert MP4 to HTML5
Here's a step-by-step guide on how to use HitPaw Univd to convert MP4 to HTML5:
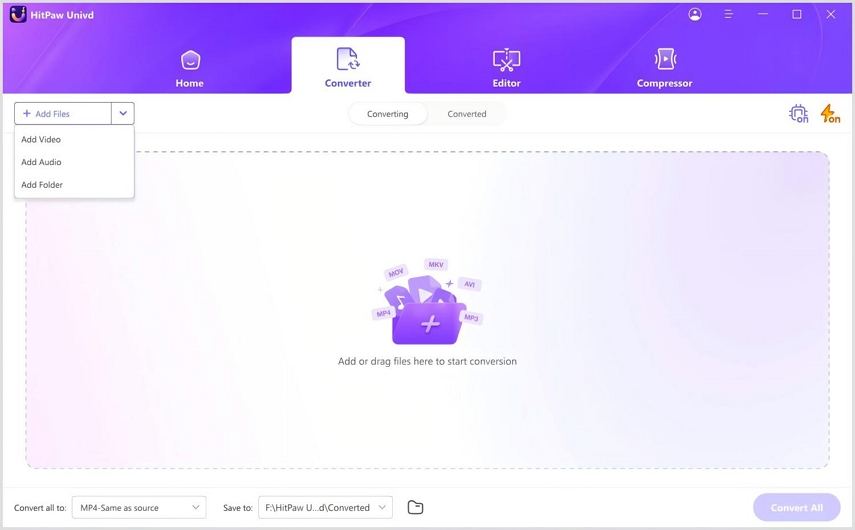
Step 1.Launch HitPaw Univd on your Windows or Mac computer. To add the MP4 video files you want to convert, either drag and drop them directly into the program interface or click the "Add Video" button to browse and select from your file explorer.

The imported MP4 files will be added to a queue within the software.

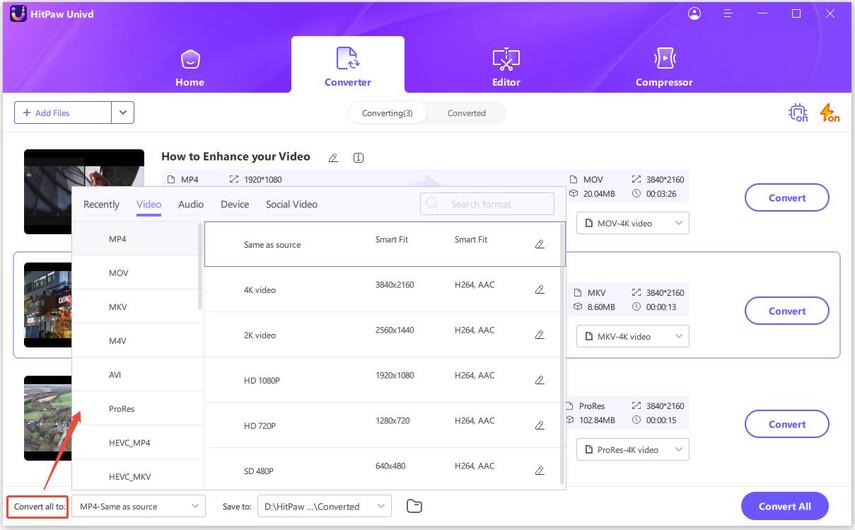
Step 2.Next, select the desired output format for your HTML5 videos. Click the dropdown icon on the bottom right of each file and choose "MP4" from the list of formats.

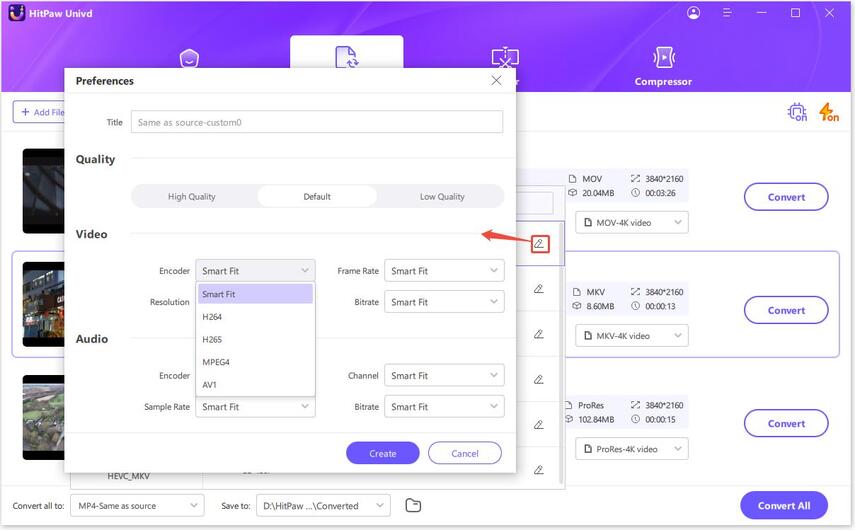
You can further customize the output format by clicking the edit icon and adjusting settings like video quality, encoder, and codecs in the preferences window. Be sure to select an HTML5-compatible video encoder like H.264.

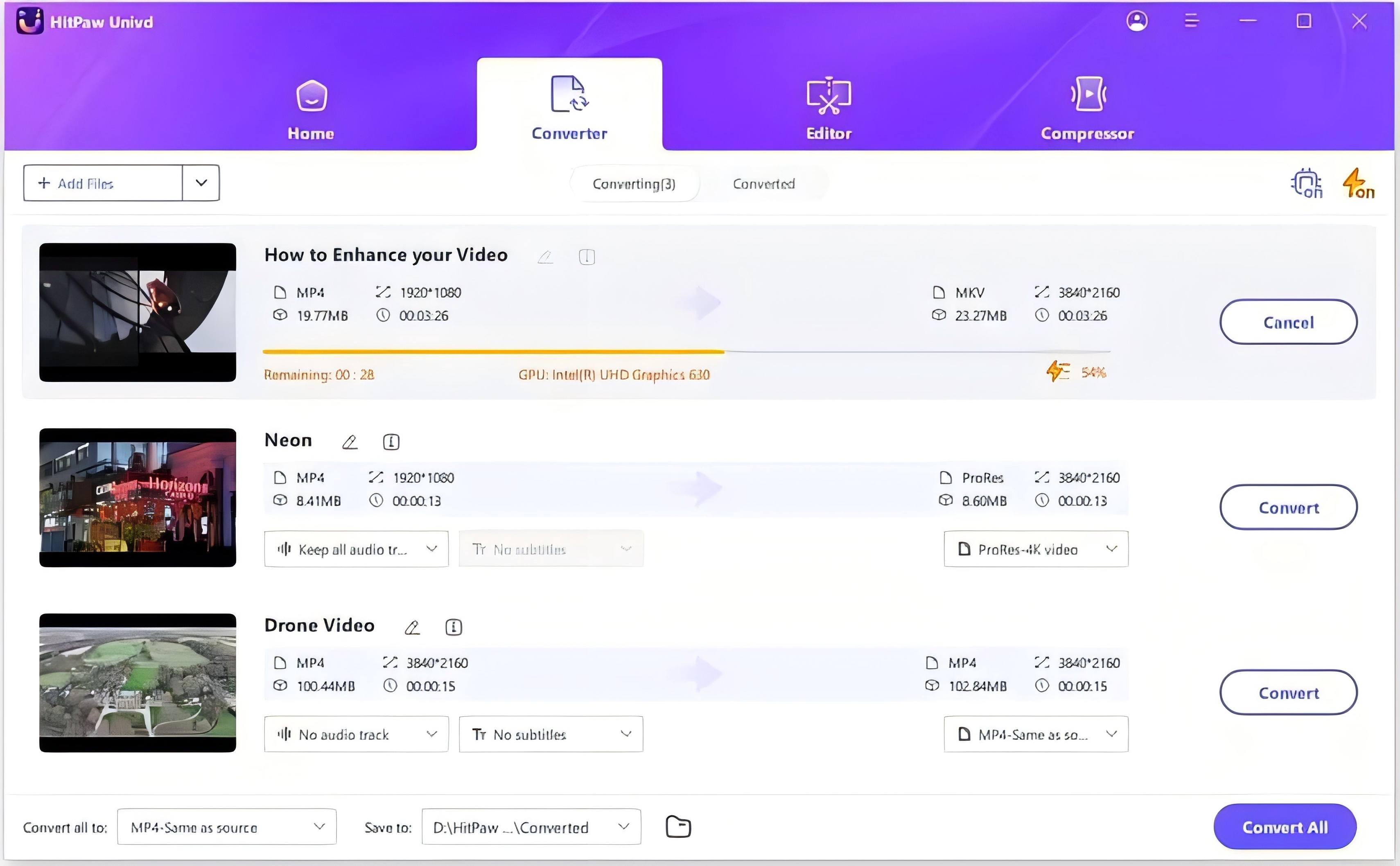
Step 3.Choose the target folder where you want to save the converted HTML5 videos, then click "Convert" (or "Convert All" if you have multiple files) to begin the conversion from MP4 to an HTML5-friendly format.

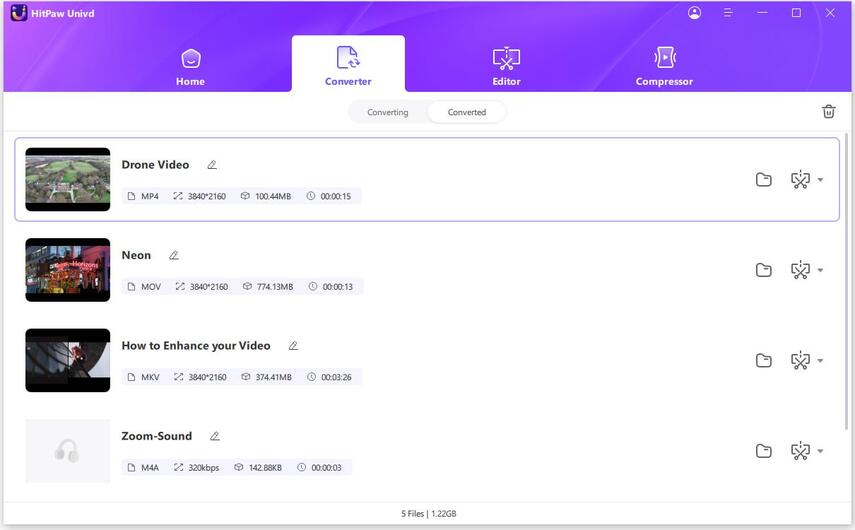
Step 4.Once the conversion process is complete, switch to the "Converted" tab to view the newly generated HTML5 video files. From here, you can open the containing folder to access the files or add them back to the queue for further editing if needed.

Pros
- Compatible with both Windows and Mac systems.
- Supports over 1000 formats.
- Allows batch video conversion.
- Provides lossless quality with fast conversion speeds.
- Works offline, independent of internet connection and speed.
Cons
- Requires download and installation.
- The free trial version has function restritions
Part 2. MP4 to HTML5 Converter Online
While desktop software like HitPaw Univd offers a comprehensive solution, there are instances where you may prefer an online converter for quick and easy conversions. In such cases, ConverterPoint is an excellent choice for converting MP4 to HTML5 online.
ConverterPoint is a free, ad-free, and virus-free online tool that requires no software installation. It supports uploading files up to 4GB in size and automatically starts the conversion process as soon as the files are uploaded to the interface. One of the key advantages of ConverterPoint is its ability to convert your videos to WebM, MP4, and OGV formats, ensuring compatibility across various devices and browsers.
Step-by-step Guide to Convert MP4 to HTML5 with HTML5 Online Video Converter
- 1.Visit the ConverterPoint website on your web browser.
- 2.Click the "Browse" button to select and upload your MP4 video file from your computer.
- 3.Once the upload is complete, you can adjust the settings or preview the file if needed.
- 4.Click "Continue" to open a new window where you can select the desired output format (MP4, OGV, or WebM).
- 5.Click "Start Conversion" to initiate the conversion process.
- 6.After the conversion is finished, you can download the HTML5-compatible video file from the interface.

While ConverterPoint is a convenient online solution, it's important to note that its functionality is limited compared to desktop software like HitPaw Univd. Additionally, the conversion speed and file upload times may be affected by your internet connection.
Pros
- Free to use.
- Simple, user-friendly interface.
- Supports file uploads up to 4GB.
- Ad-free and virus-free.
Cons
- Requires an internet connection.
- File upload speed is slow and depends on your internet speed.
- Only MP4 conversion is free; OGV and WebM conversions require payment.
- No batch processing support..
- Limited format support compared to desktop software.
Part 3: How to Embed Video in HTML5
Converting your MP4 files to HTML5-compatible formats is the first step towards achieving seamless video playback across devices. However, to truly leverage the power of HTML5 video, you need to know how to embed it into your website or web application.
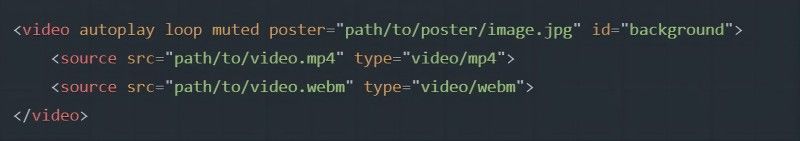
Here's a simple example of how to embed an HTML5 video using the <video> tag:

In this code snippet, the autoplay, loop, and muted attributes control the video's behaviour, while the poster attribute specifies the image to be displayed before the video loads. The <source> elements provide the paths to the HTML5-compatible video files in different formats (MP4 and WebM).
Conclusion
In the ever-evolving digital landscape, delivering high-quality video content that plays seamlessly across devices is paramount. By converting your MP4 files to HTML5-compatible formats, you can ensure that your videos are accessible and optimized for a wide range of platforms and browsers.
Whether you choose to use HitPaw Univd, a comprehensive desktop solution with advanced features, or ConverterPoint, a convenient online converter, the process of converting MP4 to HTML5 has never been easier. With the right tools and techniques, you can unlock the full potential of HTML5 video and provide an exceptional viewing experience for your audience.











 HitPaw VikPea
HitPaw VikPea HitPaw Watermark Remover
HitPaw Watermark Remover 


Share this article:
Select the product rating:
Daniel Walker
Editor-in-Chief
My passion lies in bridging the gap between cutting-edge technology and everyday creativity. With years of hands-on experience, I create content that not only informs but inspires our audience to embrace digital tools confidently.
View all ArticlesLeave a Comment
Create your review for HitPaw articles