How to Convert PNG to SVG: Guide for Quality Converters
Everyone has their own choices for images. High quality images are very important in order to have a professional and responsive design. Converting from PNG to SVG is the most sensible way of getting high quality graphics without losing transparency. In web design or designing logos, icons, or any other scalable assets, you will always get high quality results when you convert your PNG files to SVG. Let's dive into this guide to learn how to convert a .PNG to .SVG:
Part 1: Why Convert PNG to SVG?
Converting PNG to SVG is a good thing to have done because SVG files are much lighter in size than PNG files. They typically require less storage space, which means faster website loading times and improved SEO. Additionally, SVG is a useful format, suitable for animation and web-based graphics. The ability to easily edit SVG files also makes them more flexible for ongoing design work, such as logos and icons. This will make sure that your designs remain sharp and professional, but also benefit from faster load times and a more optimized user experience.
Part 2: Understanding the Difference between PNG and SVG
PNG (Portable Network Graphics):
PNG is a raster format that uses pixels to represent an image. This format is perfect for images requiring transparent backgrounds and detailed color work. But because it's pixel-based, when you enlarge the image, you will begin to see pixelation and the quality is lost. So PNG is not ideal for logos, icons, and other elements that have to scale without distortion. PNGs are fine for static images but are often significantly larger in file size than other formats.
SVG: (Scalable Vector Graphics):
SVG, is a vector-based image format; it will utilize mathematical formulas to define shapes and lines. PNG files have pixel information that stores in it, however SVG files do not because they do not store pixel information that leads to it being much smaller in size than the PNG and that works well on mobile devices and has faster load times.
Part 3: How to Convert PNG to SVG in Adobe and Inkscape
PNG to SVG can be converted to web and print graphics with the quality to scale. We are going to explore in this guide some effective tools that transform your PNG images into versatile SVG files.
Convert PNG to SVG Using Adobe Illustrator
Adobe Illustrator is one of the most popular graphic design tools, which can convert a .PNG to .SVG. This application can be costly, and its use might beat new designers. If you feel comfortable with the various applications of design software, then you should be satisfied with the level of detail achieved by using Adobe Illustrator.

Here the steps to follow:
Step 1:Open Adobe Illustrator and import the PNG file you want to convert a .PNG to .SVG.

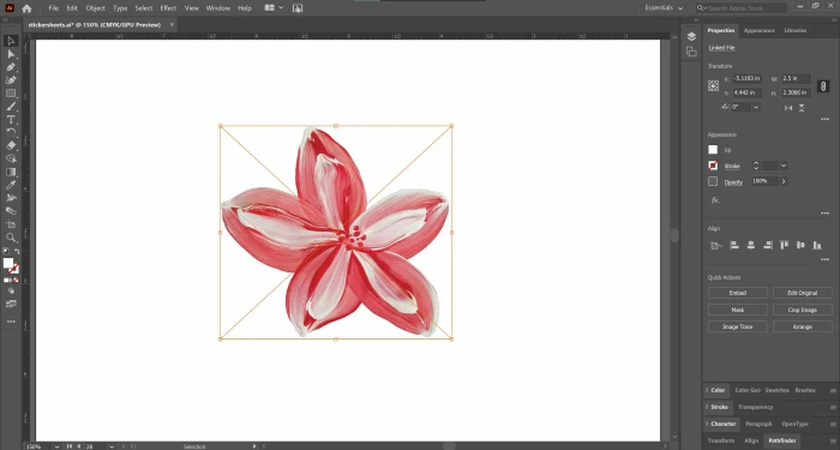
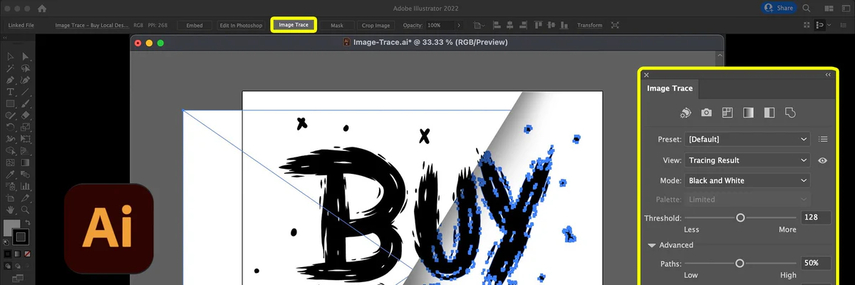
Step 2:Select the PNG image and go to the Image Trace panel.

Step 3:Now to adjust the number of colors using 'Trace Image' from within the Image Trace panel along with options for adjusting trace.

Step 4:After deciding with an appropriate number of colors along with fine-tuning, clicking on the 'Expand' button would turn the image into vector paths.
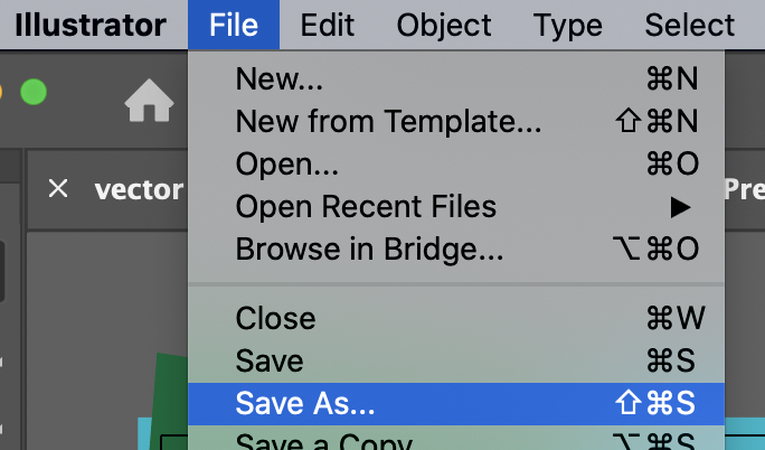
Step 5:Image > Trace Image. If all is satisfactory with tracing the image, you may now export it to be a suitable SVG file by choosing 'Save As'.

Convert PNG to SVG Using Inkscape
Inkscape is amazing for free PNG to SVG conversion. It is a bit more demanding to learn than other applications. It is perfect for users who need a cost-effective solution without losing much functionality. Here is how you can use Inkscape convert PNG to SVG:

Here the steps to follow:
Step 1:Download and then open Inkscape software. Then, import that PNG image which you like to convert.

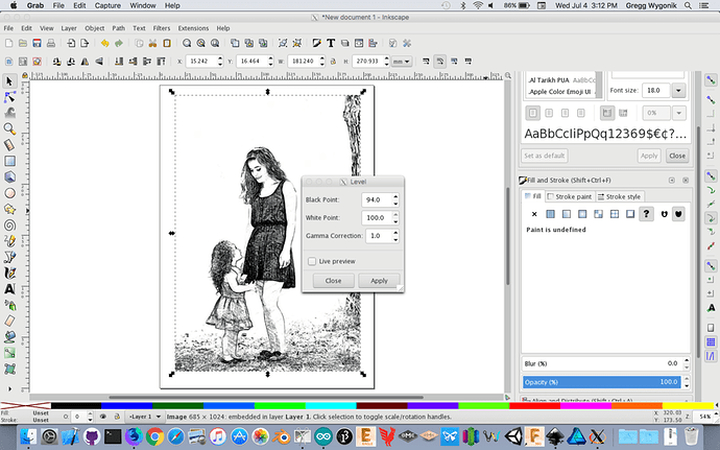
Step 2:Click Select the PNG image and then Path menu, Trace Bitmap

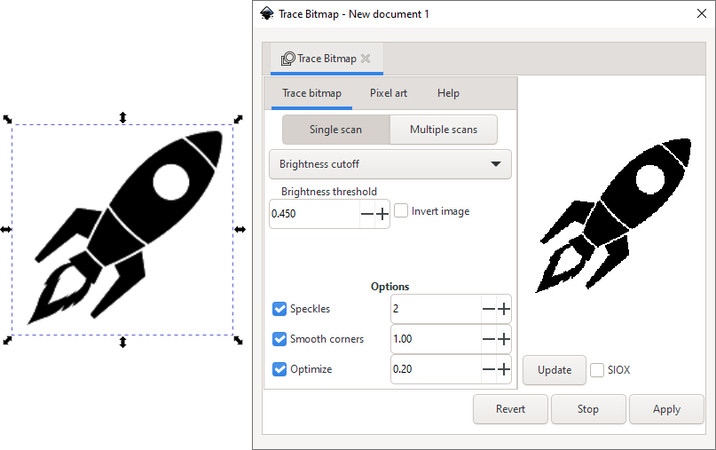
Step 3:In the Trace Bitmap window, you can set threshold and other options to adjust how the image is traced.

Step 4:Preview how it looks by clicking OK to apply the trace
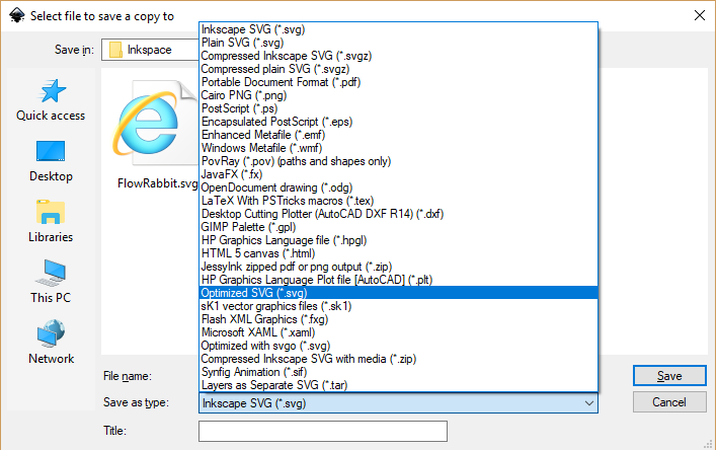
Step 5:Lastly, save the file as SVG by selecting File > Save As then SVG.

Part 4: Bonus Tip: Convert SVG to Other Formats in Bulk
HitPaw Univd (HitPaw Video Converter) is a good choice for bulk conversion of SVG to other formats. It works as an image converter, while converting SVG files. You sometimes need to convert them to PNG or JPG for compatibility with other applications or for the specifications of a project. You can perform this bulk conversion task when dealing with a large number of images. HitPaw Univd creates primarily designs for video editing and conversion, it also supports bulk image conversion, making it an efficient tool for tasks.
HitPaw Univd - All-in-one Video Solutions for Win & Mac
Secure Verified. 254,145 people have downloaded it.
- Batch Conversion: convert several SVG files to PNG, JPG and others online in bulk.
- Fast Processing: Process a huge number of files without a long wait.
- Support for all File Formats: Supports different image and video file types for maximum flexibility.
- Simple and Easy-to-use Interface: Great even for beginners.
- High-quality Output: Maintains the original quality of your images.
Secure Verified. 254,145 people have downloaded it.
Guide to Convert SVG Images Using HitPaw Univd
Step 1:Launch HitPaw Univd, go to Toolbox, and click on the Image Converter tool. Import SVG image files to get started.

Step 2:Preview images by clicking on them. You can add more or delete images as needed.

Step 3:Set your preferred output format (JPG, PNG, WEBP, BMP, TIFF, JPEG) and select a destination folder for the final files.

Step 4:Click "Convert All" to convert all images in one go into your selected format, such as PNG or JPG.

Conclusion
We need to know how to convert a .PNG to .SVG for creating high quality images and clarity for any platform. SVG files are light, handy and ideal for responsive designs and high resolution displays. HitPaw Univd is easy to use and ideal for both beginners and professionals. It supports batch conversions, delivers high-quality output, and simplifies the process. Try HitPaw Univd today to effortlessly make your SVG files into high-quality images!























 HitPaw VoicePea
HitPaw VoicePea  HitPaw VikPea (Video Enhancer)
HitPaw VikPea (Video Enhancer) HitPaw FotorPea
HitPaw FotorPea

Share this article:
Select the product rating:
Daniel Walker
Editor-in-Chief
This post was written by Editor Daniel Walker whose passion lies in bridging the gap between cutting-edge technology and everyday creativity. The content he created inspires the audience to embrace digital tools confidently.
View all ArticlesLeave a Comment
Create your review for HitPaw articles