A Quick Guide on WEBP vs JPG You Should Know
When it comes to image formats, WEBP and JPG stand out as popular choices, each with its unique features and advantages. Understanding the differences between WEBP and JPG can help users make informed decisions about their image compression and quality needs.
Part 1. What Is WEBP and What Is JPG?
In the digital landscape, image formats play a crucial role in defining how visual content is stored, transmitted, and displayed. Two widely used formats are WEBP and JPG, each offering distinct features and benefits.
WEBP

WEBP is a modern image format developed by Google that employs advanced compression techniques. It supports both lossy and lossless compression, transparency, and animation. With its smaller file sizes and high-quality images, WEBP is widely used for web content, particularly on platforms where speed and efficiency are paramount.
JPG (JPEG)

JPEG, or Joint Photographic Experts Group, is one of the oldest and most widely supported image formats. It is known for its versatility, high compatibility, and widespread adoption across various devices and platforms. JPEG images use lossy compression, making them suitable for photographs, digital art, and other complex images.
Part 2. A Comparison of WEBP vs JPG
When evaluating the merits of WEBP and JPG image formats, it's essential to delve into their nuanced differences across various dimensions. Here's a detailed comparison highlighting key aspects:
1. Compression Efficiency
Compression efficiency is a key aspect to consider when comparing WEBP and JPG formats. WEBP typically offers better compression than JPG, resulting in smaller file sizes while maintaining good image quality. This makes WEBP ideal for reducing webpage load times and saving bandwidth, especially for online content. In contrast, while JPG also offers compression, its efficiency may not match that of WEBP, resulting in larger file sizes for similar image quality.
2. Image Quality
Image quality is essential for both WEBP and JPG formats. WEBP often maintains better image quality than JPG, even at high compression levels. This is because WEBP uses advanced compression algorithms that preserve more image details while reducing file size. JPG, on the other hand, may exhibit more compression artifacts, particularly in highly compressed images, which can degrade image quality.
3. Transparency Support
WEBP format supports transparency, allowing for the creation of images with transparent backgrounds and alpha channels. This feature is valuable for web designers and developers who require images with transparent elements. In contrast, JPG does not support transparency, limiting its use in scenarios where transparent images are necessary. WEBP's transparency support makes it preferable for applications like graphic design and web development where transparent images are common.
4. Browser Support
WEBP has gained increasing support among modern web browsers, including Google Chrome, Mozilla Firefox, and Microsoft Edge. These browsers have implemented WEBP support, allowing for faster loading times and better image quality on websites that utilize WEBP images. Conversely, JPG enjoys universal support across all major web browsers, making it a safe choice for compatibility across different platforms and devices.
5. Loading Speed
Due to its superior compression efficiency, WEBP images typically load faster than their JPG counterparts, especially on websites and online platforms. Smaller file sizes result in quicker loading times, contributing to a smoother and more seamless user experience. While JPG images can also load quickly, especially when optimized, WEBP's compression algorithms give it an edge in terms of loading speed, making it preferred for web developers and content creators.
6. Editing Flexibility
When it comes to editing flexibility, JPG images have been the standard for many years and are widely supported by image editing software. Users can easily edit, manipulate, and apply various effects to JPG images using popular programs like Adobe Photoshop, GIMP, and others. While WEBP format is gaining broader support in editing software, its compatibility with some older or less common image editing tools may be limited compared to JPG.
7. Conversion Process
Converting between WEBP and JPG formats is relatively straightforward with various online and offline tools available. Many image editing programs, as well as dedicated conversion tools, offer the ability to convert between these formats with ease. However, it's essential to note that converting from WEBP to JPG may result in a loss of image quality due to compression differences between the two formats.
8. Use Cases
WEBP and JPG formats cater to different use cases based on their features and characteristics. WEBP is well-suited for web content, where smaller file sizes and faster loading times are crucial. It is commonly used for images on websites, social media platforms, and online advertisements. On the other hand, JPG remains a versatile format widely used for photography, digital art, and general-purpose image sharing due to its broad compatibility and established standardization.
Part 3. Pro-Tips: Convert Between WEBP and JPG Flexibly
After understanding the differences between WEBP and JPG formats, users may find the need to convert between these two formats according to their specific requirements. HitPaw Univd (HitPaw Video Converter) stands out as an excellent solution for seamless conversion between WEBP and JPG files, offering convenience and efficiency in the process.
Why Choose HitPaw Univd to Convert Between WEBP and JPG
- HitPaw Univd offers a user-friendly interface, making it accessible to users of all skill levels.
- The software utilizes advanced algorithms to ensure swift and efficient conversion between WEBP and JPG formats.
- HitPaw Univd maintains the quality of the original images during the conversion process, ensuring crisp and clear results.
- Users can convert multiple files simultaneously, saving time and effort.
- Apart from WEBP and JPG, HitPaw Univd supports a wide range of other image and video formats, providing flexibility in file conversion tasks.
Steps to Convert WEBP to JPG, and Vice Versa:
Step 1: Launch HitPaw Univd on your Mac or Windows system.
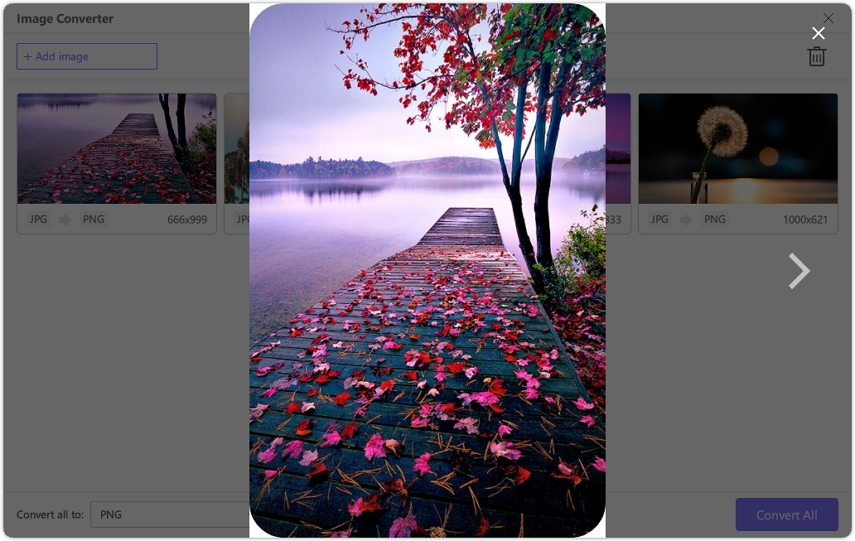
Step 2: Switch to the Toolbox tab. Choose Image Converter function to import the JPG or WEBP files you want to convert.

Step 3: When you point to a file, there will be a magnifying glass icon. You can preview the image by clicking the image.

Step 4: In the “Convert all to” option, you can choose an output format for all the imported images.

Step 5: Click the Convert All button to batch convert image to WEBP or JPG at high speed.

Watch the following video to learn more details:
By following these simple steps, users can effortlessly convert between WEBP and JPG formats using HitPaw Univd, ensuring compatibility and flexibility in managing their digital assets.
The Bottom Line
In conclusion, when comparing WEBP and JPG formats, understanding their differences is crucial for selecting the most suitable format for your needs. While WEBP offers better compression efficiency and transparency support, JPG remains widely supported and versatile.
For flexible conversion between these formats, HitPaw Univd emerges as an ideal solution, offering user-friendly operation, fast conversion speeds, and high-quality output. Simplify your format conversion needs with HitPaw Univd.










 HitPaw Edimakor
HitPaw Edimakor HitPaw Watermark Remover
HitPaw Watermark Remover  HitPaw VikPea (Video Enhancer)
HitPaw VikPea (Video Enhancer)



Share this article:
Select the product rating:
Daniel Walker
Editor-in-Chief
My passion lies in bridging the gap between cutting-edge technology and everyday creativity. With years of hands-on experience, I create content that not only informs but inspires our audience to embrace digital tools confidently.
View all ArticlesLeave a Comment
Create your review for HitPaw articles