4 Ways to Convert JPG to Vector in Illustrator
Converting a JPG to a vector in Adobe Illustrator is an essential skill for designers looking to create scalable artwork from raster images. Unlike raster images, vector images can be resized infinitely without losing quality, making them perfect for logos, illustrations, and other designs that require crisp, clean lines at any size. In this article, we'll walk you through several methods for converting JPG to vector in Illustrator, ensuring you have the tools you need to handle any design project.
Part 1: How to Convert JPG to Vector with Illustrator using Image Trace
The Image Trace tool in Adobe Illustrator is one of the quickest and most efficient ways to convert a JPG into a vector image. It's a great choice for designers looking to vectorize a photo or graphic quickly without manually tracing every detail. Image Trace automatically detects the image's colors, shapes, and details, making it ideal for converting complex images like portraits, logos, or illustrations into clean, editable vectors.
Best Use of Image Trace Method to Convert JPG to Vector in Illustrator :
- Efficient Vectorization: Perfect for quickly converting photos into scalable vectors.
- Preserve Intricate Details: Captures fine details for complex designs or logos.
- Color Recognition: Retains and distinguishes different colors within the image.
- Ideal for Complex Images: Handles detailed images, such as portraits and multi-color graphics, with ease.
Steps to Convert JPG to Illustrator Vector using Image Trace:
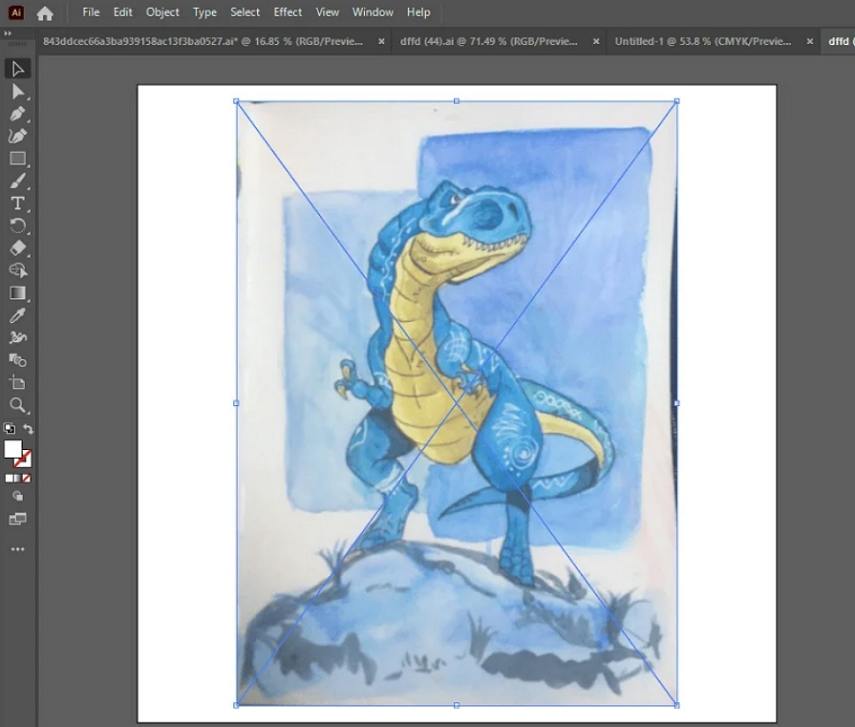
Step 1.Launch Adobe Illustrator on your computer. Navigate to "File" > "Open" to import your JPG image into Illustrator, or simply drag and drop the image into the workspace. Click on the imported image to select it. A bounding box will appear around the image.

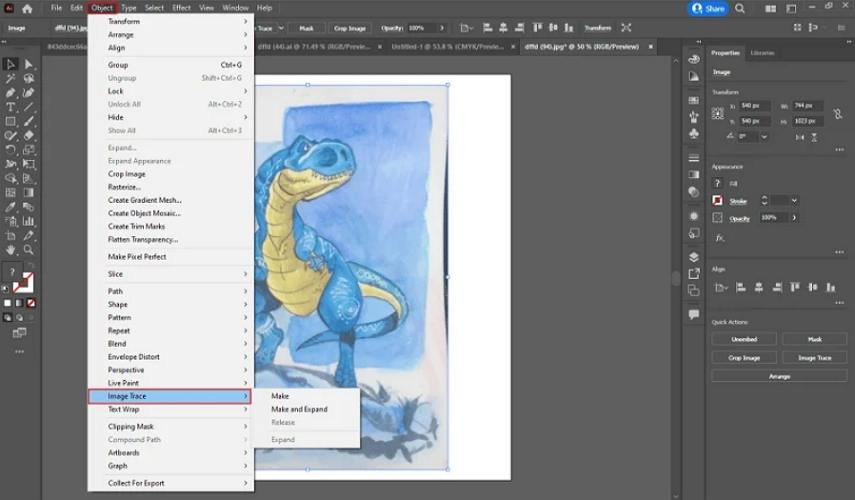
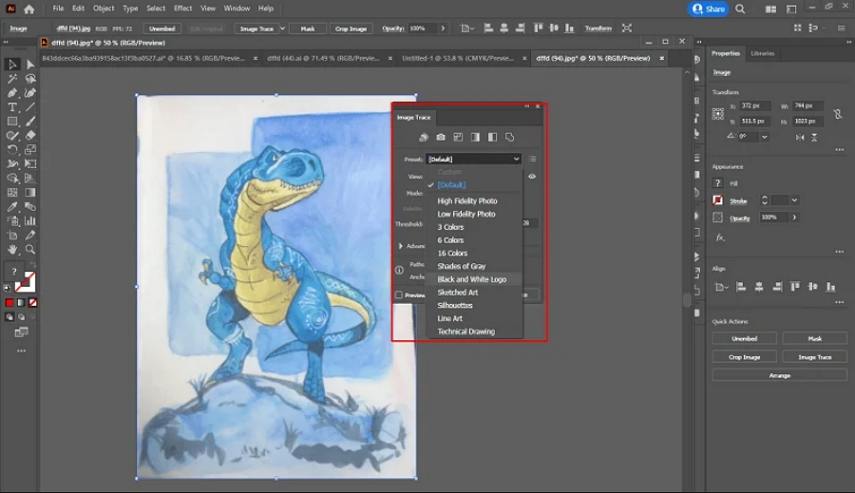
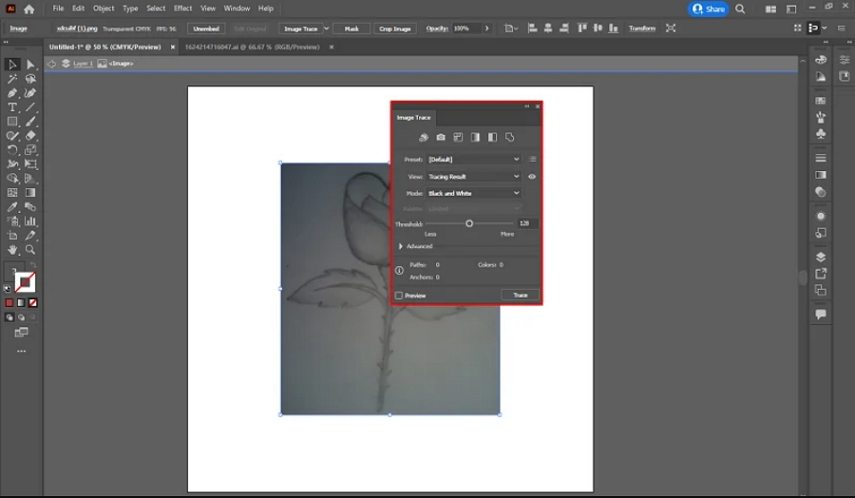
Step 2.At the top of your screen, locate and click on the "Object" menu. Hover over "Image Trace" and choose a preset option from the submenu. If you're unsure, you can start with "High Fidelity Photo" for detailed tracing, or "Black and White Logo" for simple designs.

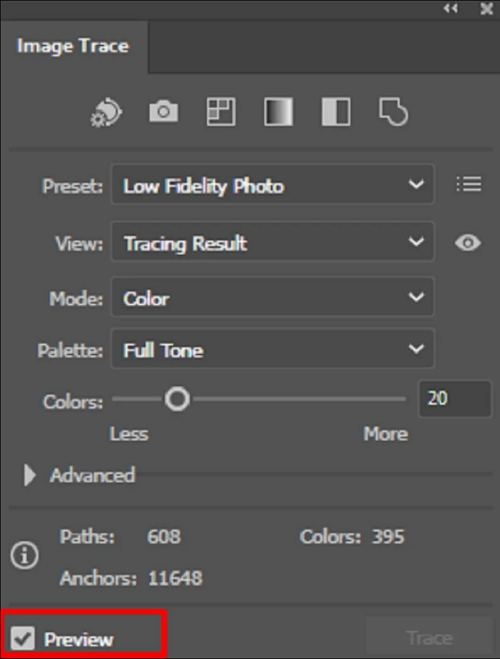
Step 3.If you want to customize the trace, select "Custom" to manually adjust settings. The "Image Trace" panel will open, where you can fine-tune parameters such as Threshold, Paths, and Corners. The higher the Threshold, the more details will be captured.

Step 4.Presets are great for quickly vectorizing basic images, but the Custom option offers advanced controls for fine-tuning. Adjust settings like Paths (to define the accuracy of the trace) and Corners (to control sharpness).
Step 5.Check the "Preview" box in the "Image Trace" panel to see a live preview of your vectorized image. Adjust the settings until you're satisfied with the result.

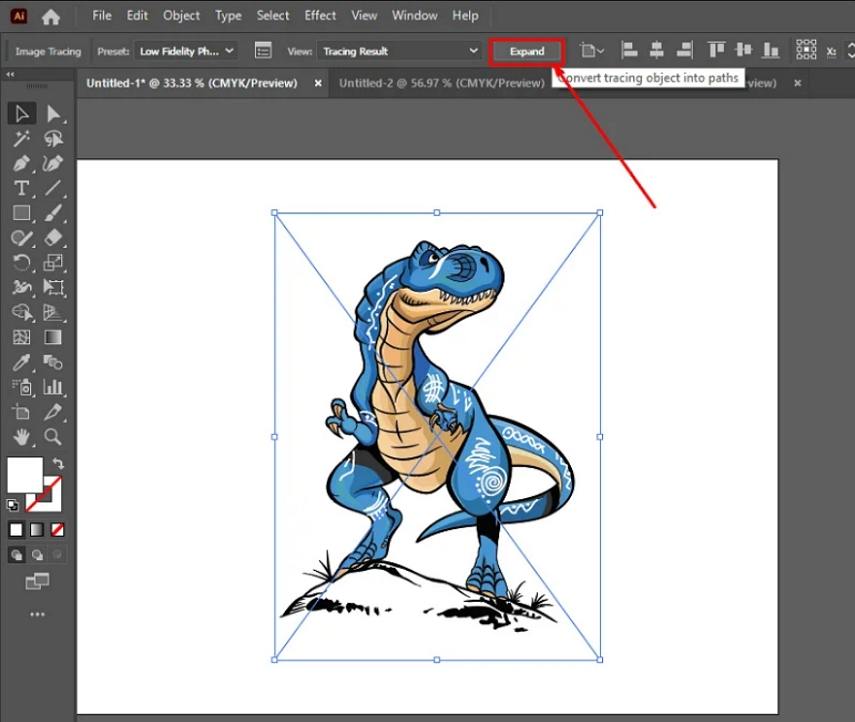
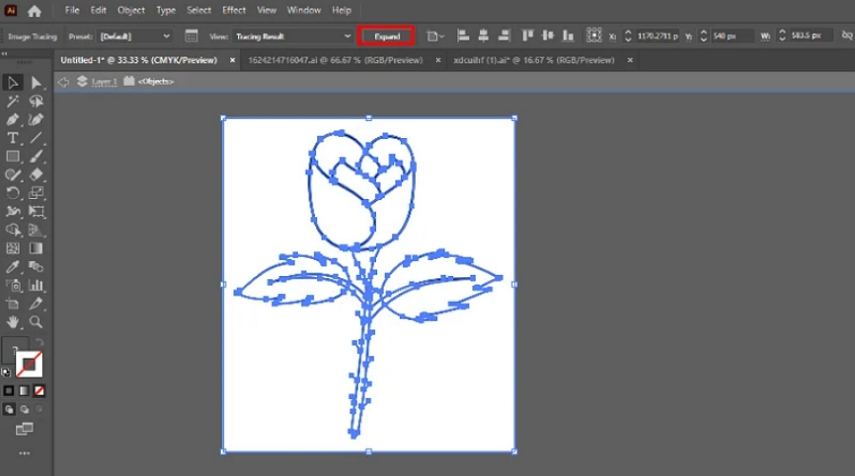
Step 6.Once happy with the preview, click the "Expand" button on the toolbar. This converts the traced image into editable vector paths, allowing you to work with individual elements.

Step 7.Use the Direct Selection Tool (white arrow) to refine the paths and adjust anchor points as needed. You can also delete unnecessary elements using the Eraser Tool or the Pathfinder Panel.
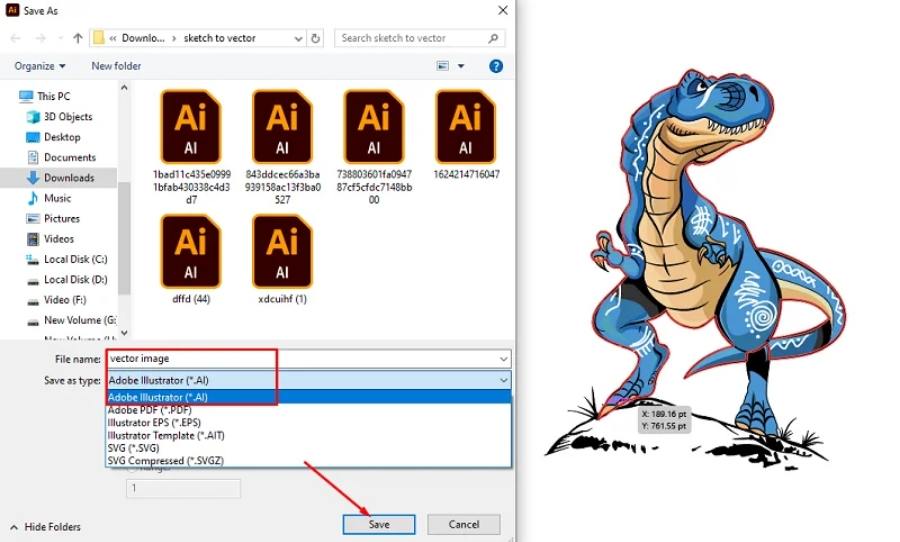
Step 8.Save the vectorized image as an Illustrator (.ai) file, or export it in other formats (SVG, EPS, PDF) for use in different projects.

Part 2: How to Convert JPG to Vector in Illustrator with Pen Tool
For more precise control over the vectorization process, the Pen Tool in Illustrator is an indispensable tool. This method involves manually tracing the image, allowing you to create custom paths for each element of the image. While it's more time-consuming than Image Trace, it gives you the flexibility to create perfect vector shapes that exactly match your design vision. The Pen Tool is ideal for logo design, illustrations, and artwork that requires high levels of precision.
Best Use of Manual Tracing to Convert JPG to Illustrator Vector:
- High Precision: Great for custom logos, icons, and detailed artwork that requires precise control.
- Custom Paths: Provides complete flexibility in creating specific shapes and outlines.
- Creative Freedom: Ideal for hand-drawn illustrations or designs with intricate details that automatic tools can't capture.
Steps to Convert JPG to Vector in Illustrator with the Pen Tool:
Step 1.Open Adobe Illustrator and create a new document by going to "File" > "New." Use "File" > "Place" to import your JPG image onto the canvas.
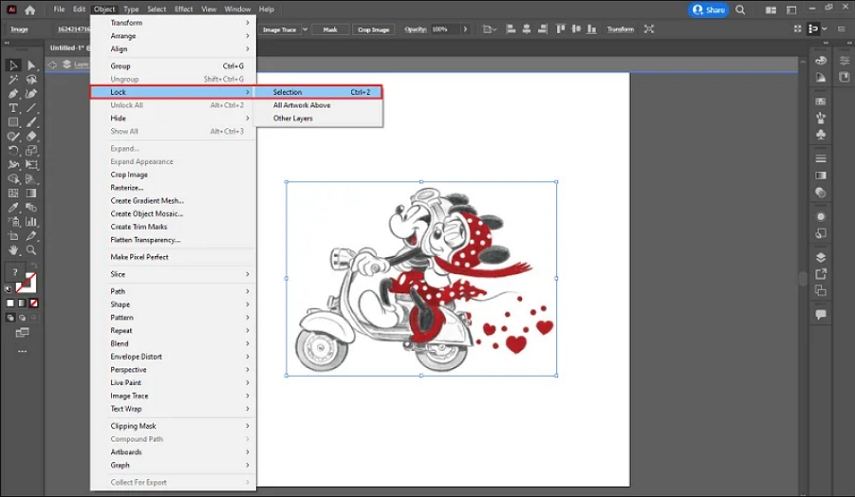
Step 2.Right-click on the image and select "Lock Selection" from the context menu to prevent accidental movement while tracing. Click the "New Layer" button at the bottom of the Layers panel.

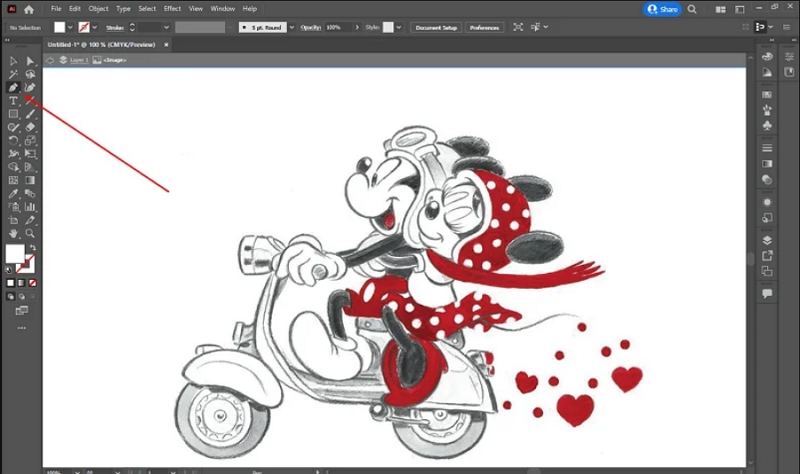
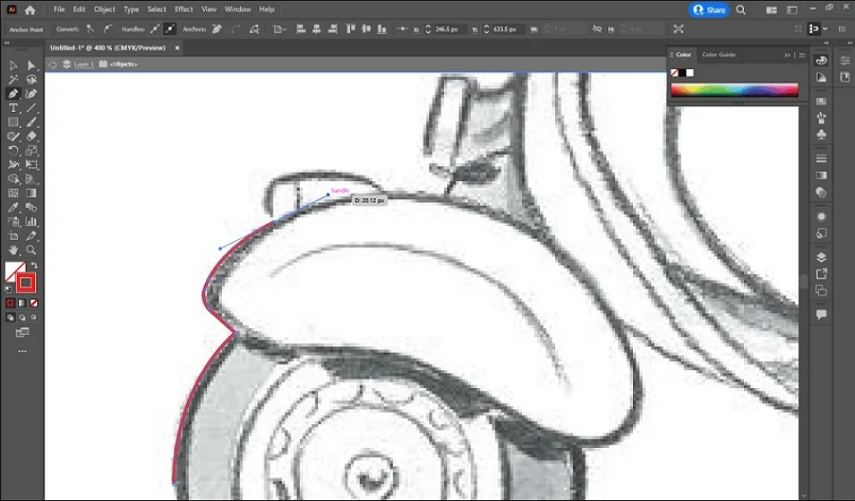
Step 3.Press the Pen Tool shortcut key "P" or select it from the toolbar. The Pen Tool allows you to create anchor points and adjust curves to match the edges of your image.

Step 4.Hold Ctrl (Windows) or Cmd (Mac) while scrolling your mouse wheel to zoom in closely. Click to create anchor points around the edges of your image. Continue placing anchor points along the outline of the object you are tracing.

Step 5.Once you've traced the shape, click the first anchor point to close the path. Use the Direct Selection Tool (A) to modify anchor points, adjusting curves for smoother shapes. You can add or delete anchor points if necessary. Use the Selection Tool (V) to select the vector shape and apply a color from the Color Picker or Swatches panel.

Step 6.Save the completed vector artwork by choosing File > Save As, and save it as an Illustrator (.ai) file for future editing.
Part 3: How to Convert JPG to Vector in Illustrator with Live Paint Bucket
The Live Paint Bucket tool in Illustrator provides a fast and easy way to add color to your vectorized artwork. After using the Pen Tool or Image Trace to create vector shapes, the Live Paint Bucket allows you to quickly fill each enclosed shape with color. This method is particularly useful for flat vector illustrations, where you need to color large areas quickly.
Best Use of Live Paint Bucket to Convert JPG to Vector in Illustrator:
- Quick Color Application: Ideal for coloring flat designs or illustrations that contain defined shapes.
- Easy Coloring for Large Areas: Perfect for adding color to larger sections of your vector image.
- Ideal for Cartoons and Illustrations: Well-suited for comic-style or cartoonish illustrations where fast color fills are needed.
Steps to Convert JPG to Vector in Illustrator with Live Paint Bucket:
Step 1.Launch Illustrator and create a new document. Import your JPG file by going to "File" > "Place" and choosing your image. Click "Image Trace" for automatic tracing.

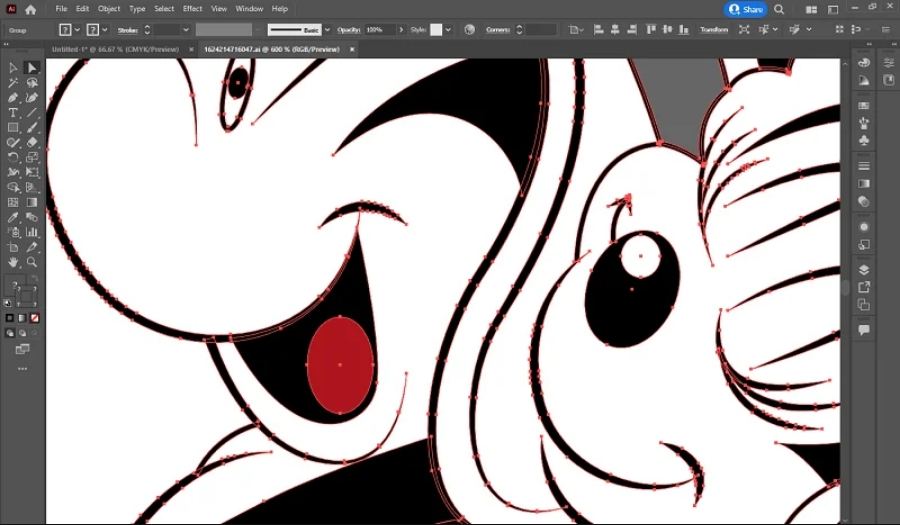
Step 2.After tracing, click "Expand" at the top. This converts the traced image into editable vector paths.

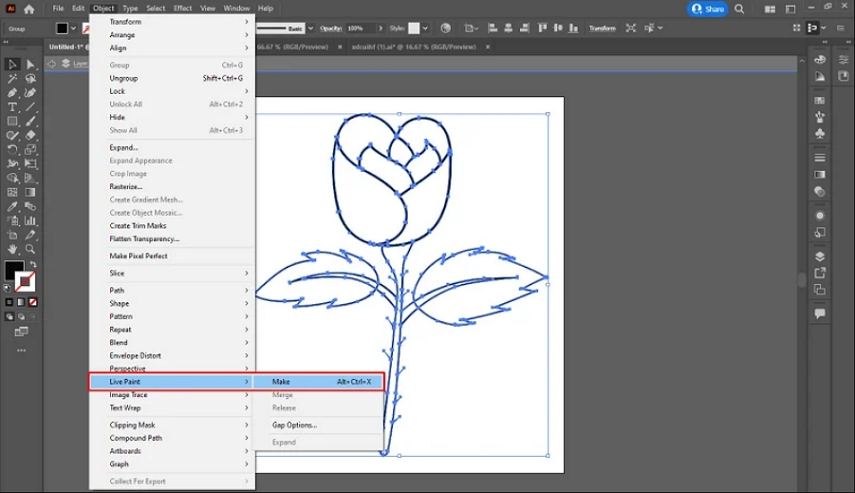
Step 3.Once your vector artwork is ready, select all the paths and go to Object > Live Paint > Make. This action creates a Live Paint Group, allowing you to fill areas with color.

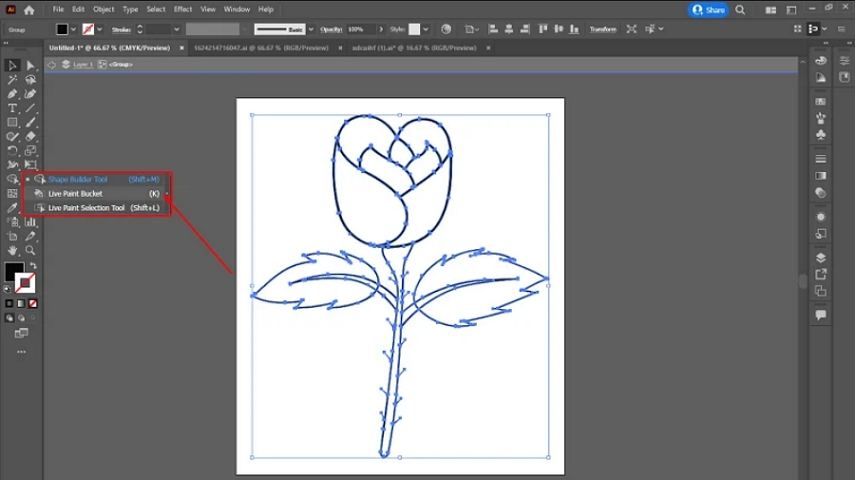
Step 4.Select the Live Paint Bucket Tool from the toolbar or press K to activate it.Hover over any enclosed area of the vectorized image, and click to fill it with the selected color. You can switch colors using the Color Picker or the Swatches panel.

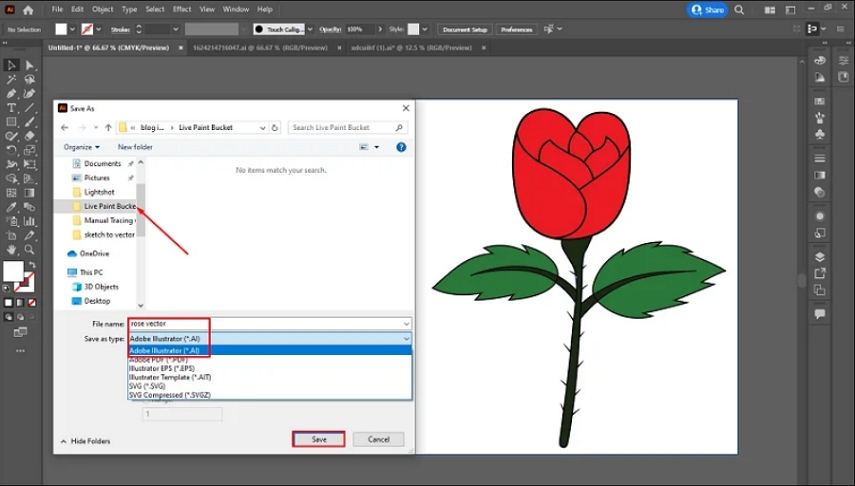
Step 5.Once you've finished coloring, save your work by selecting File > Save As and choose the format you need.

Part 4: How to Convert JPG to Vector in Illustrator with Pathfinder Panel
The Pathfinder Panel is a powerful tool in Illustrator that allows you to combine, subtract, and intersect vector shapes with ease. After vectorizing your image, you may want to manipulate and refine it by merging paths, simplifying shapes, or cutting out parts of your vector. The Pathfinder Panel provides a set of commands that let you do just that, making it an essential tool for designers who want to clean up their vector artwork.
Best Use of Pathfinder Panel to Convert JPG to Illustrator Vector:
- Path Refining: Ideal for simplifying complex vector paths and combining multiple shapes into one.
- Shape Manipulation: Useful for cutting, merging, or subtracting parts of shapes.
- Cleaning Up Artwork: Helps eliminate redundant paths and creates cleaner, more professional designs.
Steps to Convert JPG to Vector in Illustrator with Pathfinder Panel:
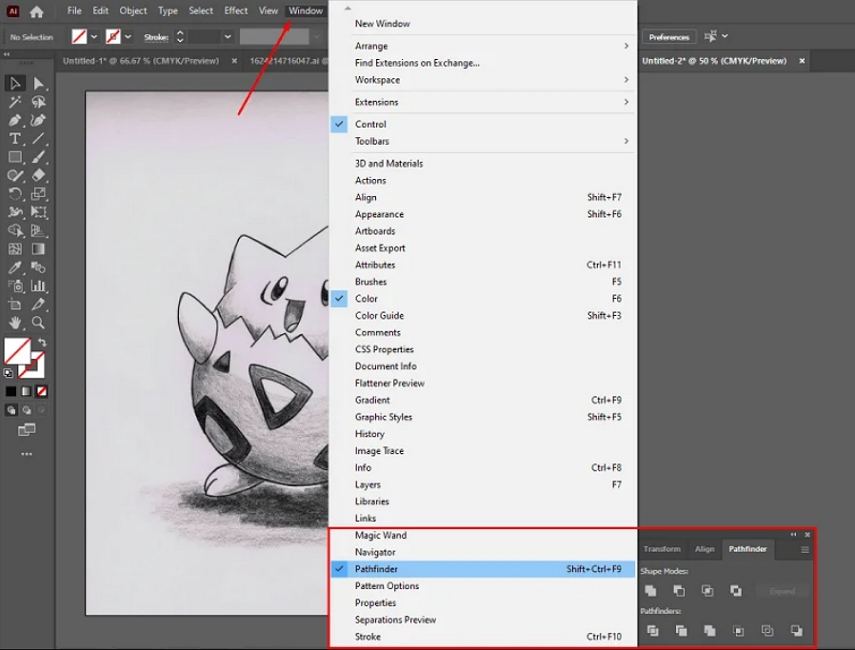
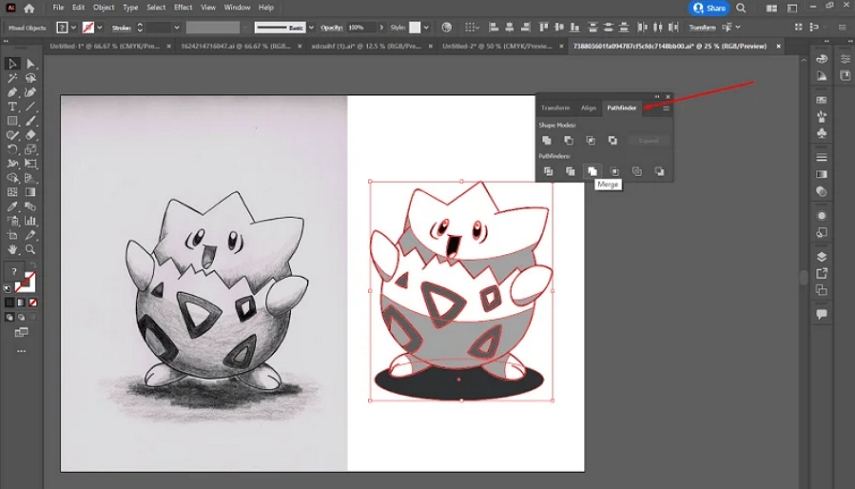
Step 1.Start by converting your JPG into a vector using Image Trace or the Pen Tool, as described earlier. Go to Window > Pathfinder to open the Pathfinder Panel.

Step 2.Select multiple paths, and experiment with the various options in the Pathfinder Panel to combine, subtract, or intersect paths. For example:
Unite: Combine selected shapes into one.
Minus Front: Subtract the top shape from the bottom shape.
Intersect: Create a new shape from the overlapping areas.
Exclude: Remove the overlapping areas of selected shapes.

Step 3.Continue using the Pathfinder commands to clean up your artwork by merging or deleting unwanted paths.
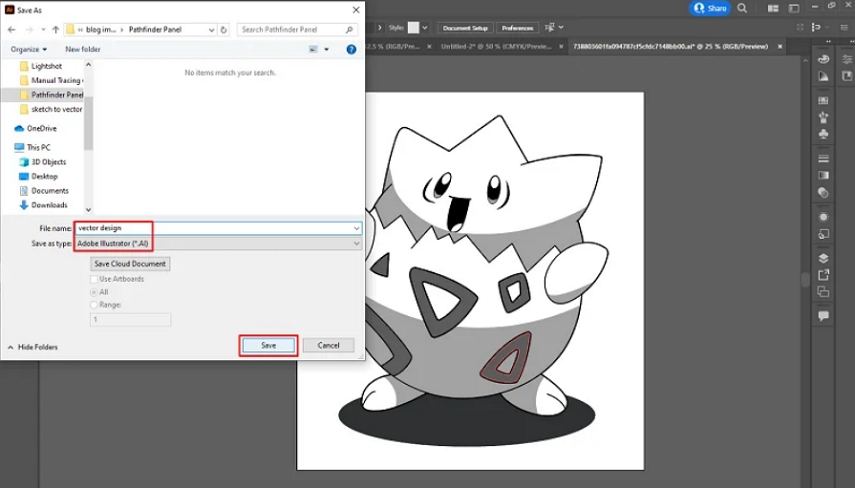
Step 4.Once you're satisfied with your vector shapes, save your artwork in the desired format.

Part 5: Best Image Converter for Converting Vector Files
HitPaw Univd is a versatile tool that simplifies the process of converting vector images into various formats, including JPG. If you're working with Illustrator files or other vector formats and need them in raster formats for web use or printing, Univd Image Converter can quickly handle the task. This saves you time and ensures you can export your vectors in the perfect format for any medium.
- Supports JPG, PNG, WebP, BMP, and other formats.
- Batch conversion for multiple images.
- Resizing, cropping, and compressing features.
- Retains quality during conversion.
Step 1.Open the software and select Image Converter under the Photo tab. Upload your Illustrator (.ai) or other vector files into the Univd converter.

Step 2.Select JPG as the desired output format. HitPaw Univd supports JPG, WEBP, BMP, TIFF, and JPEG formats.

Step 3.In the "Save to" option, choose the directory to save the converted files. Click the "Convert All" button to start the batch conversion process.

By using Univd, you can quickly transition from vector artwork to raster files without losing image quality, providing a smoother workflow for your design projects.
Conclusion
With these methods in hand, you now have the tools to convert any JPG into a high-quality vector image that can be scaled and customized to your heart's content. Whether you choose automatic vectorization with Image Trace, precise manual tracing with the Pen Tool, quick coloring with the Live Paint Bucket, or refining with the Pathfinder Panel, Illustrator offers a robust toolkit for every design need.



























 HitPaw VoicePea
HitPaw VoicePea  HitPaw VikPea (Video Enhancer)
HitPaw VikPea (Video Enhancer) HitPaw FotorPea
HitPaw FotorPea


Share this article:
Select the product rating:
Daniel Walker
Editor-in-Chief
My passion lies in bridging the gap between cutting-edge technology and everyday creativity. With years of hands-on experience, I create content that not only informs but inspires our audience to embrace digital tools confidently.
View all ArticlesLeave a Comment
Create your review for HitPaw articles