How to Save Adobe Illustrator As PNG in Easy Steps
Adobe Illustrator is a go-to software for designers and artists, offering robust tools for creating vector graphics with precision and creativity. However, when it comes to sharing or using these creations across different platforms, it's essential to know how to export them into various formats. One of the most commonly used formats for sharing graphics is PNG, known for its lossless compression and support for transparent backgrounds. In this guide, we'll explore the process of saving Adobe Illustrator files as PNG, along with additional tips on saving as JPG and SVG formats.
Part 1: How to Save Illustrator as PNG?
Adobe Illustrator is a powerful tool for creating vector graphics, but sometimes you need to export your work in a raster format like PNG for various purposes such as web graphics or printing. Here's a simple guide on how to save your Illustrator files as PNG:
1.Open Your Illustrator File: Start by opening the Illustrator file you want to save as a PNG.
2.Select the Artboard: If your file contains multiple artboards, make sure to select the specific artboard you want to export. You can do this by clicking on the artboard with the Selection Tool (V).
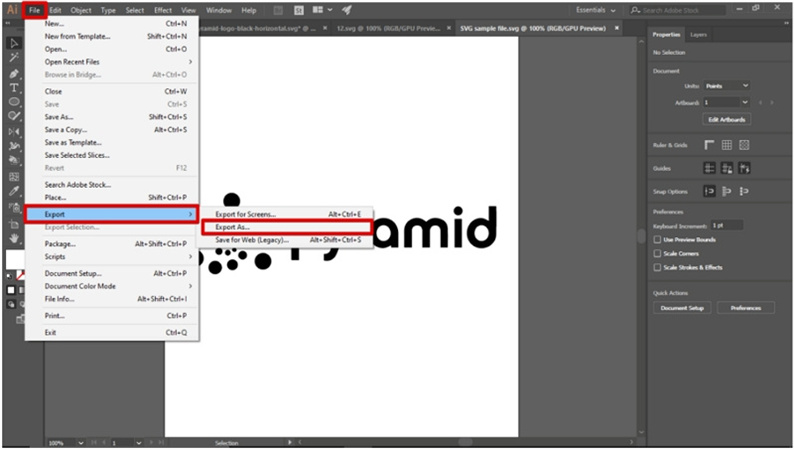
3.Go to File > Export > Export As: Once your artboard is selected, navigate to the "File" menu at the top left corner of the Illustrator window. From the dropdown menu, choose "Export" and then "Export As".

4.Choose PNG Format: In the Export As dialog box, choose PNG as the format. You can do this by selecting "PNG" from the "Format" dropdown menu.

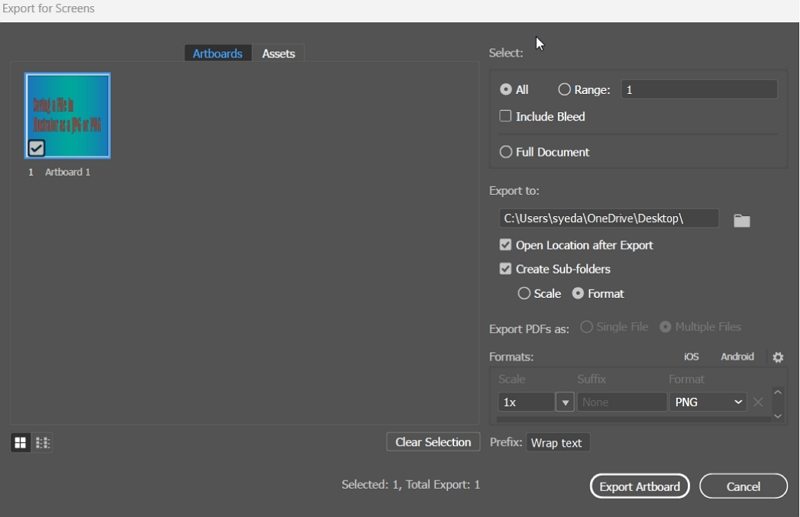
5.Adjust Export Settings (Optional): Depending on your preferences and requirements, you can adjust the export settings such as resolution, background transparency, and compression. For web graphics, it's often recommended to choose a resolution of 72 PPI and enable transparency if needed.
6.Click Export: Once you've configured the export settings, click the "Export" button to save your Illustrator file as a PNG. Choose a location on your computer to save the file, and you're done!
Saving your Illustrator file as a PNG preserves the quality of your vector artwork while providing compatibility with various platforms and applications.
Part 2: How to Save an Illustrator File as a JPG?
While PNG is great for preserving quality, sometimes you may need to save your Illustrator files as JPG for specific purposes like sharing images online or creating smaller file sizes. Here's how to do it:
1.Open Your Illustrator File: Similar to saving as PNG, start by opening your Illustrator file.
2.Select the Artboard: If necessary, select the specific artboard you want to export as a JPG.
3.Go to File > Export > Export As: Navigate to the "File" menu and choose "Export" followed by "Export As".
4.Choose JPG Format: In the Export As dialog box, select JPG as the format from the dropdown menu.
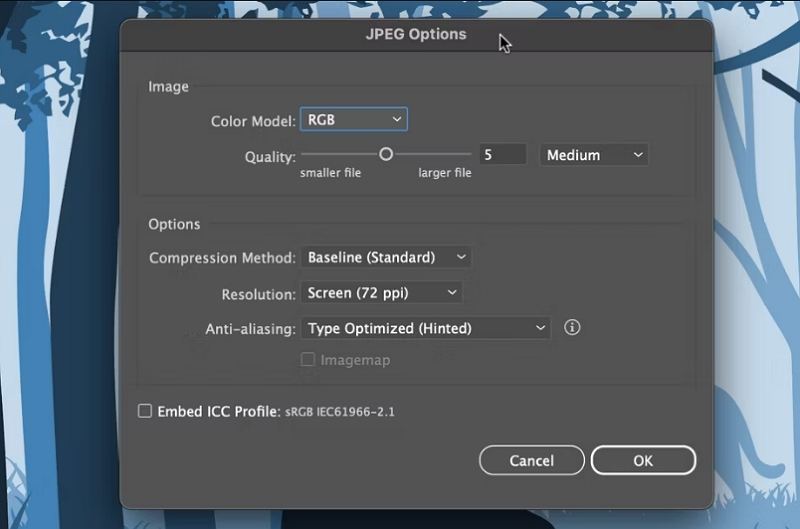
5.Adjust Export Settings: You can adjust the export settings such as quality and resolution according to your preferences. Higher quality settings result in larger file sizes, while lower quality settings reduce file size but may compromise image clarity.

6.Click Export: Once you've configured the export settings, click the "Export" button to save your Illustrator file as a JPG. Specify the destination folder and filename, then hit "Save".
Saving your Illustrator file as a JPG allows for easy sharing and compatibility with a wide range of devices and platforms.
Part 3: How to Save Adobe Illustrator Files as SVG?
SVG (Scalable Vector Graphics) is a popular format for web graphics and interactive elements due to its scalability and compatibility with various web technologies. Here's how to save your Illustrator files as SVG:
1.Open Your Illustrator File: Open the Illustrator file you want to save as SVG.
2.Select the Artboard: If your file contains multiple artboards, select the specific artboard you want to export.
3.Go to File > Save As: Unlike saving as PNG or JPG, saving as SVG requires a different approach. Instead of exporting, navigate to the "File" menu and choose "Save As".
4.Choose SVG Format: In the Save As dialog box, choose SVG as the format from the dropdown menu.

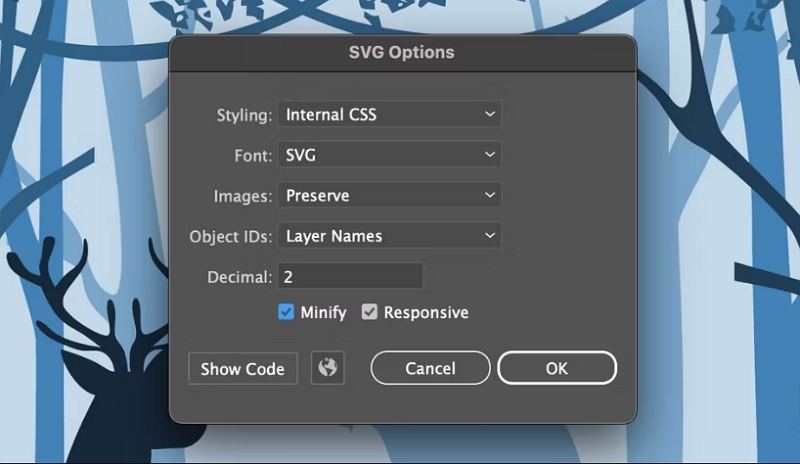
5.Configure SVG Options: Illustrator provides various options for SVG export, including CSS options, font embedding, and image location settings. Adjust these options according to your requirements.
6.Click Save: Once you've configured the SVG options, click the "Save" button to save your Illustrator file as an SVG. Specify the destination folder and filename, then hit "Save".
Saving your Illustrator files as SVG ensures that your vector graphics remain scalable and editable while being compatible with web design tools and platforms.
Bonus Tip: Best Image Converter to Convert Any Image to Transparent PNG
If you ever find yourself needing to convert images to transparent PNG, whether they're JPEGs, GIFs, or other formats, a reliable image converter can save you time and effort. One such tool is HitPaw Univd (HitPaw Video Converter). Using it, you can easily convert any image to a transparent PNG, making it suitable for various design and web development projects. Whether you're a professional designer or casual user, HitPaw provides the tools and flexibility to meet your conversion needs with precision and ease.
- Converts PNG from JPG, WEBP, TIFF, BMP, JPEG and other formats.
- Converts multiple images simultaneously for efficiency.
- Customize file sizes or maintain uniformity across images.
- Allows adding effects, cropping, and watermarking.
- Offers video editing, background removal, and more.
Step 1:Launch HitPaw and navigate to the Toolbox tab. Select the Image Converter option to begin.

Step 2:Add your images for conversion by clicking "Add image" within HitPaw Image Converter.

Step 3:Choose the desired output format for all imported images from the "Convert all to" option. With support for multiple formats, HitPaw ensures versatility and compatibility.

Step 4:Specify the output directory for the processed images in the "Save to" option, ensuring seamless organization and accessibility.

Step 5:Once settings are configured, click "Convert All" to commence batch conversion. Sit back and let HitPaw Image Converter transform your images efficiently and effortlessly.
Conclusion
Mastering the art of saving Adobe Illustrator files in different formats is crucial for designers and artists aiming to share their creations seamlessly across various platforms and mediums. Whether it's exporting as PNG for web graphics, JPG for sharing online, or SVG for scalable vector graphics, Illustrator offers the tools and flexibility needed to cater to diverse requirements. Additionally, with the bonus tip on leveraging HitPaw Univd to convert images into transparent PNGs, designers gain an extra layer of versatility in their workflow.














 HitPaw VikPea
HitPaw VikPea HitPaw Watermark Remover
HitPaw Watermark Remover 



Share this article:
Select the product rating:
Daniel Walker
Editor-in-Chief
My passion lies in bridging the gap between cutting-edge technology and everyday creativity. With years of hands-on experience, I create content that not only informs but inspires our audience to embrace digital tools confidently.
View all ArticlesLeave a Comment
Create your review for HitPaw articles