Top 7 Tools to Compress SVG [Detailed]
Unlock the power of efficient SVG optimization with our guide to the top 7 tools for compressing SVG files. Dive into detailed descriptions of each tool, mastering the art of SVG compression to streamline your web development projects.
Whether you're aiming to reduce file sizes for faster loading times or enhance performance, these tools provide the perfect solution. Let's embark on a journey to maximize the potential of your SVG assets and elevate your digital creations.
Part 1. Top 7 Tools to Compress SVG
Efficient SVG compression is crucial for optimizing web performance. Explore our comprehensive list of the top 7 tools to compress SVG files, each offering unique features to streamline your optimization process.
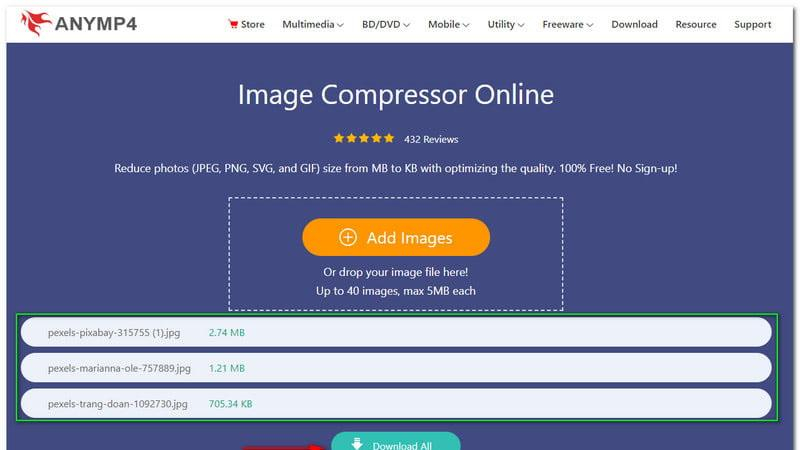
1. AnyMP4 Image Compressor Online
An intuitive online tool offering SVG compression with customizable settings, ideal for optimizing SVG files quickly and easily without compromising quality.

Pros
- User-Friendly Interface: AnyMP4 Image Compressor Online boasts a simple and intuitive interface, making it easy for users to compress SVG files quickly.
- Batch Processing: The tool supports batch compression, allowing users to compress multiple SVG files simultaneously, saving time and effort.
- Online Access: As a web-based tool, AnyMP4 Image Compressor Online offers accessibility across various devices without the need for software installation.
Cons
- Despite its convenience, the online nature of the tool may result in slower processing speeds for large SVG files.
2. YourCompress

With its user-friendly interface, YourCompress simplifies SVG compression, allowing users to upload and compress SVG files effortlessly for improved web performance.
Pros
- Customizable Settings: YourCompress provides users with customizable compression settings, allowing for fine-tuning to achieve the desired balance between file size and quality.
- Secure Encryption: The tool ensures secure encryption of compressed SVG files, maintaining data privacy and integrity throughout the compression process.
- Compatibility: YourCompress supports a wide range of file formats, making it a versatile solution for various compression needs beyond SVG files.
Cons
- Some users may find the interface slightly complex, requiring a learning curve to navigate effectively.
3. COMPRESS

straightforward online SVG compression tool, COMPRESS delivers efficient file size reduction without sacrificing image quality, perfect for enhancing website speed and performance.
Pros
- High Compression Ratio: COMPRESS employs advanced compression algorithms to achieve significant reduction in SVG file sizes without compromising visual quality.
- Fast Processing Speed: The tool boasts rapid processing speeds, allowing for quick compression of SVG files, ideal for time-sensitive projects.
- Seamless Integration: COMPRESS seamlessly integrates with popular design tools and platforms, facilitating smooth workflow integration for designers and developers.
Cons
- While COMPRESS excels in compression efficiency, users may encounter limitations in customization options compared to other tools.
4. Vicat.io

Vicat.io specializes in SVG optimization, providing advanced compression techniques to minimize file sizes while preserving image fidelity, essential for seamless web development.
Pros
- Smart Compression: Vicat.io utilizes intelligent compression techniques to analyze and optimize SVG files for maximum reduction in file size while preserving visual fidelity.
- Preview Feature: The tool offers a preview feature, allowing users to visualize the effects of compression before applying changes, ensuring satisfactory results.
- Cloud Storage Integration: Vicat.io seamlessly integrates with cloud storage services, enabling users to compress SVG files directly from their preferred cloud accounts.
Cons
- Users may find the pricing structure of Vicat.io slightly less transparent compared to other tools, requiring careful consideration of subscription plans.
5. ILoveIMG

Offering a suite of image editing tools, ILoveIMG includes SVG compression functionality, enabling users to compress SVG files with ease and precision for optimized web performance.
Pros
- Multi-File Upload: ILoveIMG supports batch compression, enabling users to upload and compress multiple SVG files simultaneously, enhancing productivity.
- Preset Options: The tool offers preset compression options for quick and easy optimization, catering to users with varying levels of compression expertise.
- Cross-Platform Compatibility: ILoveIMG is accessible across different devices and operating systems, providing flexibility and convenience for users.
Cons
- Some users may find the free version of ILoveIMG limited in features, with additional functionalities requiring a premium subscription.
6. COMPRESSORDIE

A comprehensive SVG compression platform, COMPRESSORDIE offers batch processing and customization options, empowering users to streamline their SVG optimization workflow effectively.
Pros
- Custom Compression Profiles: COMPRESSORDIE allows users to create custom compression profiles, tailoring compression settings to specific project requirements.
- Integration with Design Tools: The tool integrates seamlessly with popular design software, enabling designers to compress SVG files directly within their preferred environment.
- Comprehensive Support: COMPRESSORDIE offers extensive documentation and customer support, ensuring users receive assistance when needed.
Cons
- Users may find the pricing structure of COMPRESSORDIE relatively high compared to other tools, especially for those with occasional compression needs.
7. SharkFoto

With its focus on image optimization, SharkFoto extends its capabilities to SVG compression, delivering fast and efficient file size reduction for improved website loading times.
Pros
- Advanced Compression Algorithms: SharkFoto utilizes advanced algorithms to achieve optimal compression results for SVG files, reducing file sizes without sacrificing quality.
- Real-Time Preview: The tool provides a real-time preview feature, allowing users to preview compressed SVG files before finalizing changes, ensuring desired outcomes.
- Integration with Cloud Services: SharkFoto seamlessly integrates with cloud storage services, enabling users to compress SVG files directly from their cloud accounts.
Cons
- Users may find the interface of SharkFoto less intuitive compared to other tools, requiring additional time for familiarization.
Part 2. Pro-Tips. The Best Tool to Convert Images
For users looking to convert their images to a more compatible format, HitPaw Univd (HitPaw Video Converter) provides high-quality outputs and supports conversions from over 1000 different websites so that users get a seamless converting experience.
Why Choose HitPaw Univd to Convert Images
- HitPaw Univd provides fast converting speeds, saving its users their precious time.
- HitPaw Univd updates regularly and provides reliable customer service.
- HitPaw Univd provides high-quality outputs and maintains the original quality of the video.
- HitPaw Univd provides high-quality outputs and maintains the original quality of the images.
- HitPaw Univd supports a wide range of output formats, making it compatible with various platforms.
Steps to Convert Images
Step 1. Launch HitPaw Univd on your Mac or Windows system.
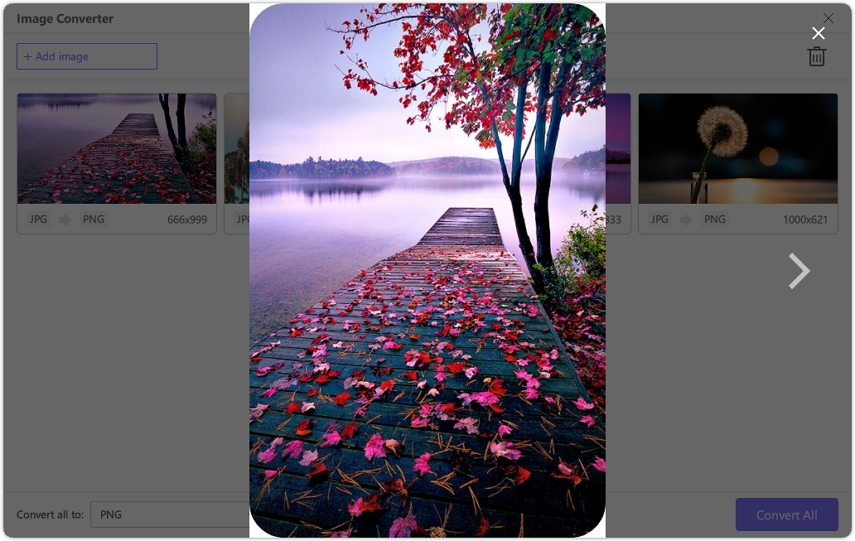
Step 2. Switch to the Toolbox tab. Choose Image Converter function to import the image files you want to convert.

Step 3. When you point to a file, there will be a magnifying glass icon. You can preview the image by clicking the image.

Step 4. In the “Convert all to” option, you can choose an output format for all the imported images.

Step 5. Click the Convert All button to batch convert image to JPG or PNG at high speed.

Watch the following video to learn more details:
Part 3. FAQs of SVG Compression
Q1. Why compress SVG files?
A1. Compressing SVG files reduces their size, leading to faster loading times on websites, improved user experience, and decreased bandwidth usage.
Q2. Which image format is better than SVG?
A2. While SVG is excellent for vector graphics, raster image formats like JPEG or PNG may be more suitable for complex images or photographs that don't require scalability.
Conclusion
In conclusion, mastering SVG compression with the top 7 tools is essential for optimizing web performance and enhancing user experience. To streamline your SVG optimization process further, consider using HitPaw Univd.
Its intuitive interface and versatile features make it an excellent choice for compressing SVG files efficiently. Elevate your web development projects with HitPaw Univd and unlock the potential of optimized SVG assets for enhanced digital creations.







 HitPaw Watermark Remover
HitPaw Watermark Remover  HitPaw Photo Object Remover
HitPaw Photo Object Remover HitPaw VikPea (Video Enhancer)
HitPaw VikPea (Video Enhancer)



Share this article:
Select the product rating:
Daniel Walker
Editor-in-Chief
My passion lies in bridging the gap between cutting-edge technology and everyday creativity. With years of hands-on experience, I create content that not only informs but inspires our audience to embrace digital tools confidently.
View all ArticlesLeave a Comment
Create your review for HitPaw articles