Discover the Top SVG Editors for Perfecting Scalable Vector Graphics
Scalable Vector Graphics (SVG) have become indispensable in modern design and web development due to their scalability, versatility, and lightweight nature. Whether you're a graphic designer, web developer, or digital artist, having the right SVG editor at your fingertips is crucial for unleashing your creativity and crafting stunning visuals. In this comprehensive guide, we delve into the realm of SVG editing, exploring the capabilities of the best SVG editors available. From intuitive interfaces to powerful features, these editors offer a plethora of tools to elevate your design projects to new heights.
Part 1: Can an SVG file be edited?
SVG files are highly editable and offer immense flexibility for customization. Unlike raster images, which lose quality when scaled, SVG files maintain crispness and clarity at any size. This makes them ideal for editing and manipulation in design software. SVG files can be edited using various tools, including dedicated SVG editors, vector graphics software, and even text editors. With the right tools and techniques, you can modify SVG files to suit your specific needs, whether it's adjusting shapes, colors, or adding text and effects.
Part 2: Best SVG Editor to Edit Scalable Vector Graphics
Scalable Vector Graphics (SVG) have become the go-to format for designers, developers, and artists due to their versatility and scalability. Whether you're creating icons, illustrations, or web graphics, having a reliable SVG editor is essential for precise editing and manipulation. We'll explore some of the best SVG editors available, each offering unique features and capabilities to enhance your creative workflow.
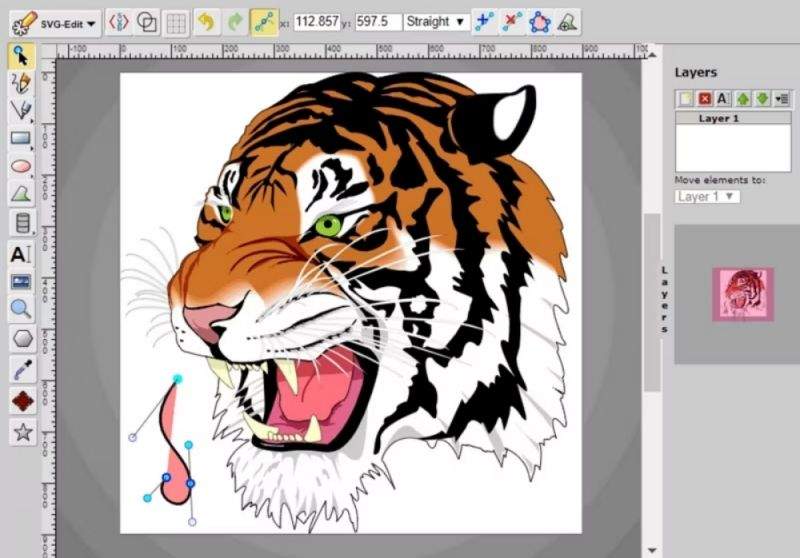
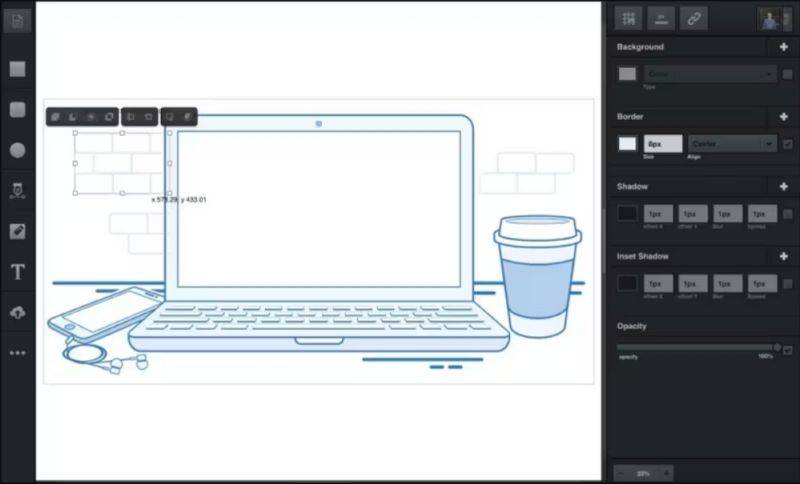
1. SVG-Edit
SVG-Edit is a web-based SVG editor that offers a comprehensive set of tools for editing scalable vector graphics directly in your browser. It provides a user-friendly interface and robust functionality, making it suitable for both beginners and experienced users.
Pros
- Easy-to-use interface.
- No installation required.
- Supports a wide range of editing features.
Cons
- Limited offline functionality.
- Some advanced features may be lacking compared to desktop software.

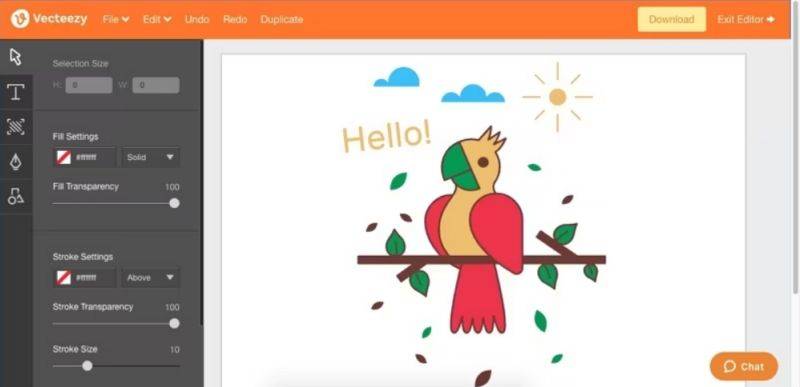
2. Vecteezy
Vecteezy is a popular online platform that offers a range of design tools, including an SVG editor. It provides a vast library of vector graphics and customizable templates, making it a valuable resource for designers.
Pros
- Extensive library of vector graphics.
- Intuitive interface.
- Collaboration features for team projects.
Cons
- Limited editing capabilities compared to dedicated SVG editors.
- Requires internet connection for access.

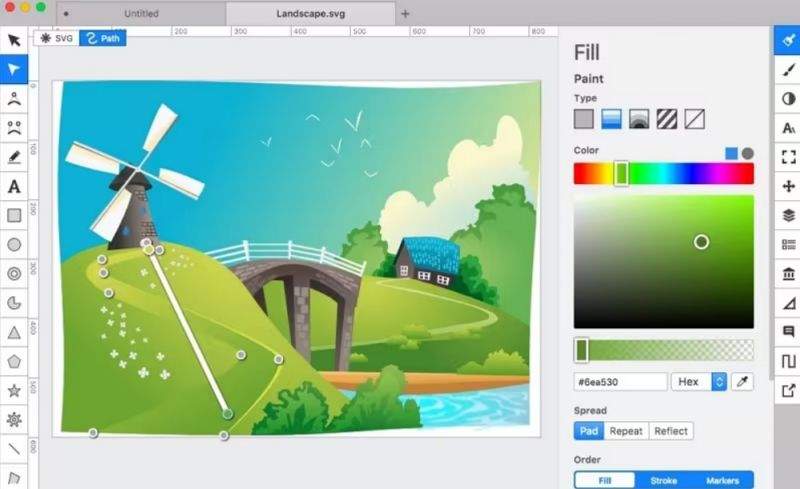
3. Boxy SVG
Boxy SVG is a powerful desktop SVG editor available for Windows, macOS, and Linux. It offers a wide range of features, including shape tools, text editing, layers, and advanced path editing capabilities.
Pros
- Full-featured desktop application.
- Supports advanced editing features.
- Responsive customer support.
Cons
- Requires installation on the local device.
- Steeper learning curve for beginners.

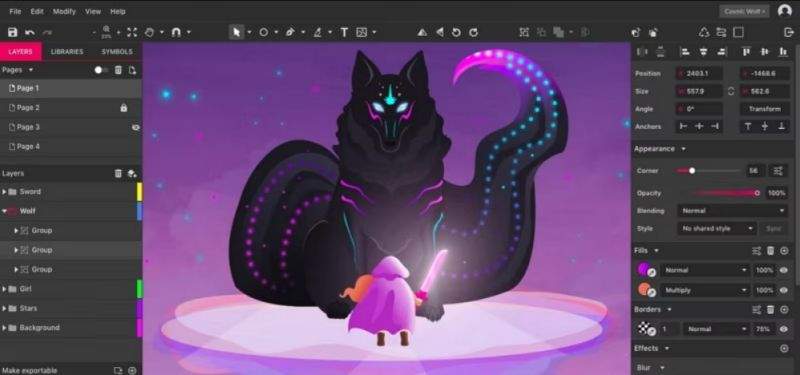
4. Gravit Designer
Gravit Designer is a professional-grade vector design application available as both a web-based tool and a desktop application. It offers a comprehensive suite of design tools, including powerful SVG editing capabilities, making it suitable for both beginners and advanced users.
Pros
- Cross-platform compatibility (web and desktop).
- Extensive feature set, including advanced path editing and layout tools.
- Cloud storage and collaboration features.
Cons
- Free version has limited functionality compared to the paid subscription.
- Desktop version requires installation.

5. Vectr
Vectr is a free, cross-platform vector graphics editor available for web and desktop. It offers a simple and intuitive interface, making it ideal for beginners and casual users. Vectr's collaborative features allow for seamless teamwork on design projects.
Pros
- User-friendly interface.
- Real-time collaboration.
- Available for both web and desktop.
Cons
- Limited advanced features compared to professional-grade software.
- Export options may be limited.

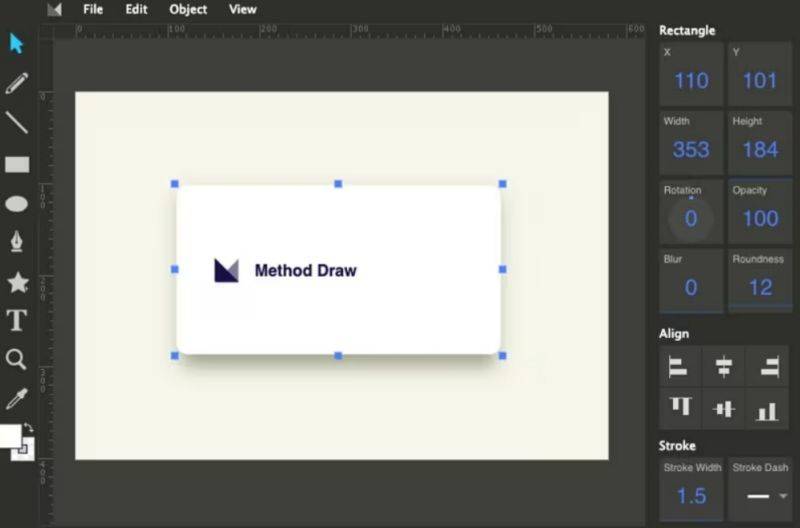
6. Method Draw
Method Draw is a lightweight, web-based SVG editor designed for simplicity and ease of use. It offers basic editing tools for manipulating SVG files directly in the browser, making it convenient for quick edits and modifications.
Pros
- Lightweight and fast.
- Simple interface suitable for beginners.
- No installation required.
Cons
- Limited features compared to more robust editors.
- May lack advanced editing capabilities.

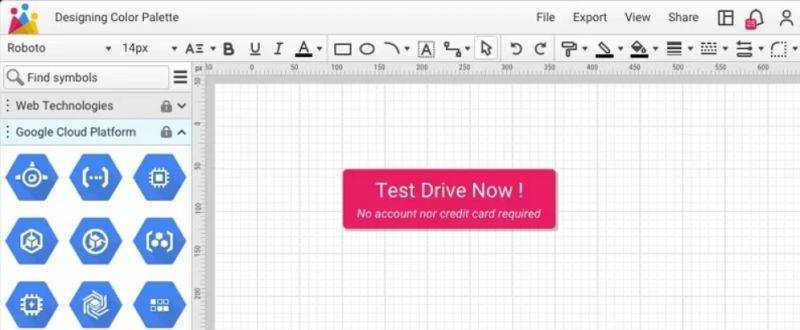
7. Vecta
Vecta is a web-based vector graphics editor that combines simplicity with powerful features. It offers an extensive library of shapes and templates, as well as advanced editing tools for creating complex designs.
Pros
- Intuitive interface.
- Advanced editing capabilities.
- Collaboration features for team projects.
Cons
- Requires internet connection for access.
- Free version has limited functionality compared to paid plans.

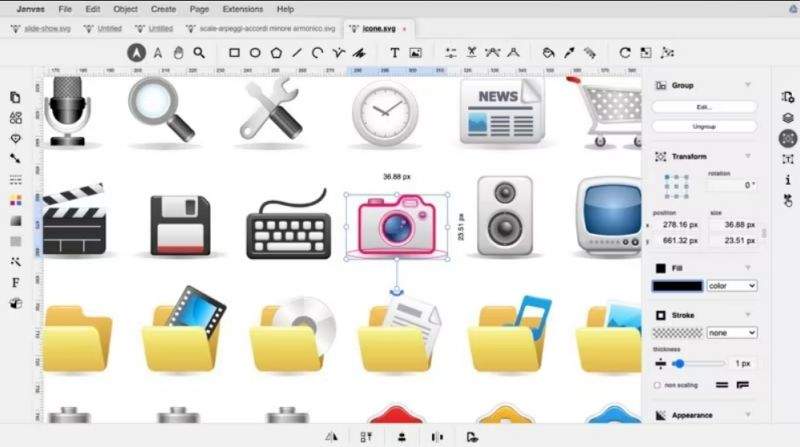
8. Janvas
Janvas is an online SVG editor that provides a range of tools for creating and editing vector graphics. It offers a user-friendly interface and a variety of features for designing custom SVG artwork.
Pros
- Easy-to-use interface.
- Comprehensive editing tools.
- No installation required.
Cons
- Limited features compared to professional-grade software.
- Some users may find the interface less polished compared to other editors.

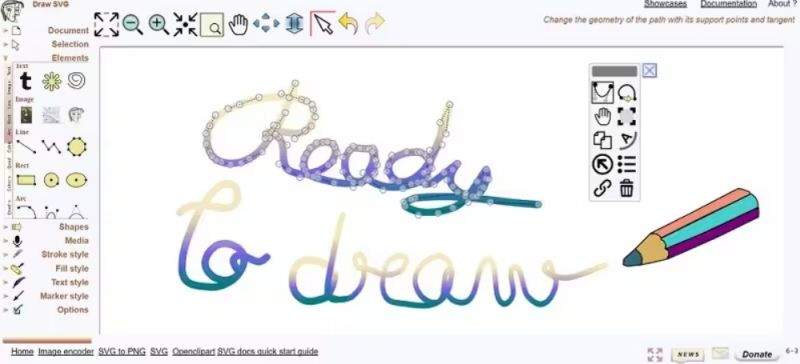
9. Draw SVG
Draw SVG is a web-based SVG editor that offers a range of tools for creating and editing vector graphics. It provides a simple and intuitive interface, making it suitable for users of all skill levels.
Pros
- User-friendly interface.
- Basic editing tools for quick modifications.
- No installation required.
Cons
- Limited features compared to more advanced editors.
- Export options may be limited.

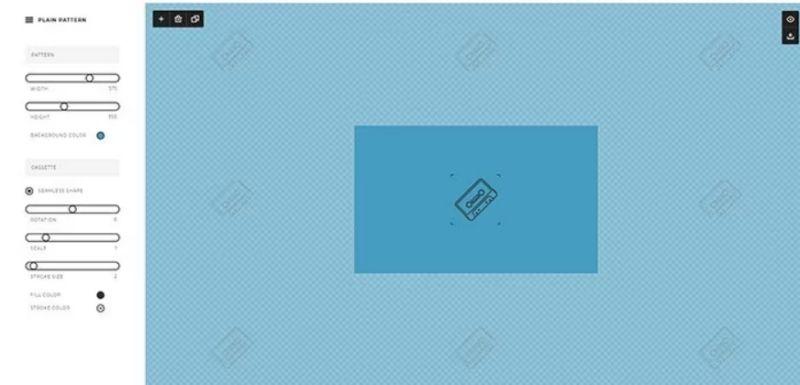
10. Plain Pattern
Plain Pattern is a web-based SVG editor that focuses on simplicity and ease of use. It offers basic editing tools for manipulating SVG files directly in the browser, making it convenient for quick edits and modifications.
Pros
- Lightweight and fast.
- Simple interface suitable for beginners.
- No installation required.
Cons
- Limited features compared to more robust editors.
- May lack advanced editing capabilities.

Conclusion
Choosing the right SVG editor is crucial for unleashing your creativity and crafting stunning visuals. Whether you're a beginner or a seasoned professional, the editors mentioned in this guide offer a range of features and capabilities to suit your needs. From simple web-based tools to professional-grade desktop applications, there's an SVG editor for every design project. Explore the options, experiment with different tools, and discover the perfect editor to bring your ideas to life. Additionally, tools like HitPaw Univd (HitPaw Video Converter) offers a premier SVG converter that ensures high-quality conversions to transparent PNG format without compromising image fidelity.






 HitPaw VikPea
HitPaw VikPea HitPaw Watermark Remover
HitPaw Watermark Remover 



Share this article:
Select the product rating:
Daniel Walker
Editor-in-Chief
My passion lies in bridging the gap between cutting-edge technology and everyday creativity. With years of hands-on experience, I create content that not only informs but inspires our audience to embrace digital tools confidently.
View all ArticlesLeave a Comment
Create your review for HitPaw articles