Latest Guide on How to Create a Background Image in HTML
A website's aesthetic design affects how users interact with it. Sites may become more engaging and visually appealing by using high-quality pictures. However, an in-depth understanding of programming systems is necessary to integrate pictures appropriately, mainly when used as background information. For instance, knowing how to add an image as a background in html can make a dull webpage more engaging. On the other hand, discovering how to create a background image in html could lead to more imaginative options. This section will review the basic steps of how to make a background image in html, making it easier to use basic HTML and CSS code to include photographic backgrounds in webpages.
Part 1. Why to Learn How to Make Background Image in HTML
Knowing how to make background image for a site's homepage is essential for web developers. They are important in web development as they help to make a more attractive and brandable website, increase the user friendliness of a site thereby leaving users with positive perception towards the brand or content, provide flexibility and uniqueness in design, highlight points of significance and aid key elements through focal point creation, personalize as per theme according to the intent. Understanding how to create website background image enables us to engage people and visually improve their entire website experience.
Part 2. How to Use Background Images in CSS
Background pictures in CSS may bring visual style and individuality to your web pages. With a selection of lines of code, users can create a custom background that matches the design of your website. In this section, we'll guide you in-depth through the stages of how to use background image in CSS.
1.Start a New HTML Document
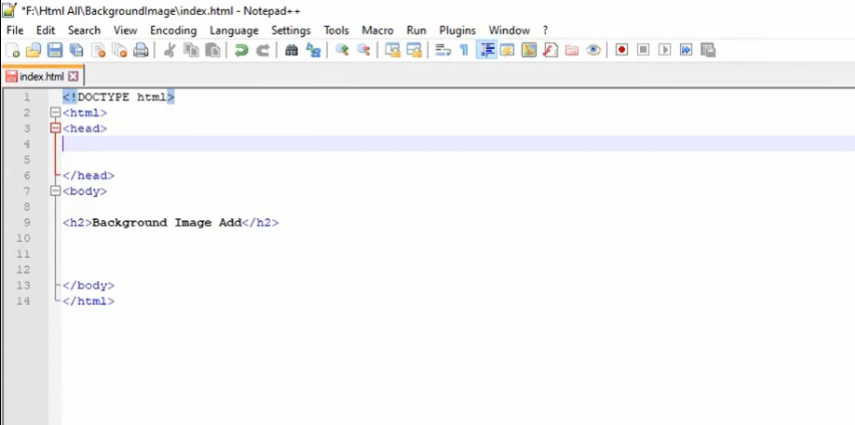
First, open a new HTML document. It will include the contents of your page. Include both the beginning and concluding tags. Ideally, the head and body components should be added. The head carries page-related information, whereas the body contains viewable content.

2.Enter style Code in the Head
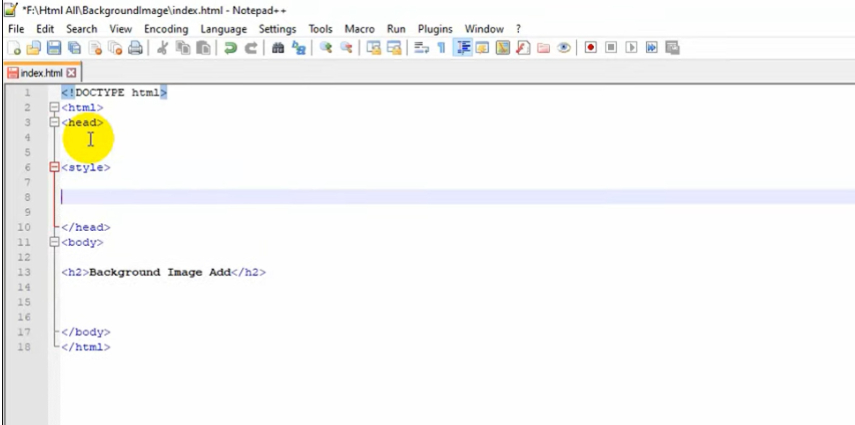
Insert your style code in the head section. It is where we will enter CSS styling instructions for formatting the page. The style tag includes all CSS.

3.Type body Next
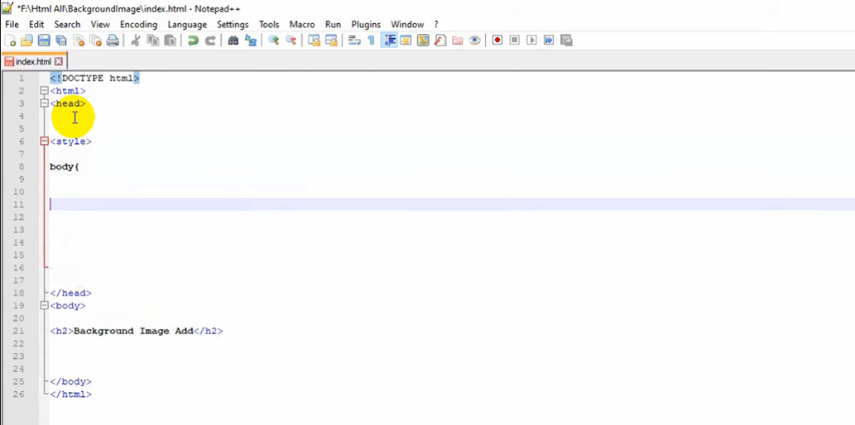
To add a background picture, we must first select a feature to apply it to. Begin by writing body to choose the body element. After the opening bracket, press enter to proceed to the following line

4.Construct the Image Code
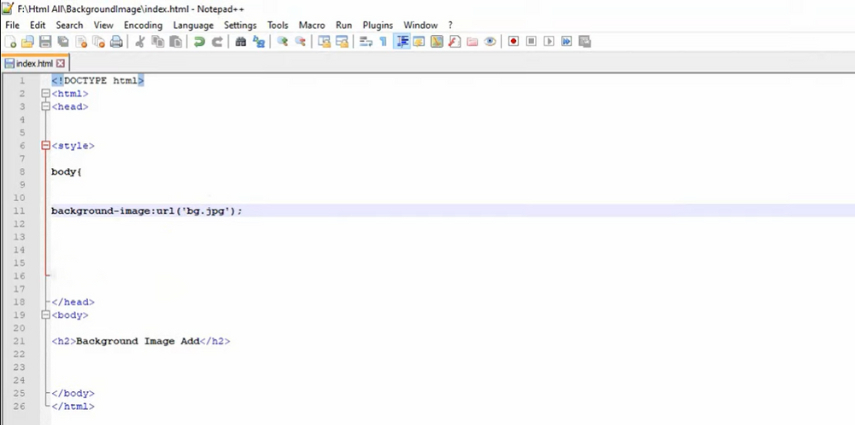
Now, we can create the real picture code. Enter background-image: url('path/to/image.jpg'). It refers to the data location of your photograph. You can utilize a file inside the project's folder by giving its path in the CSS file. Alternatively, you may connect to a picture located outside the folder where project is placed by using its complete URL. Make sure the route is right!

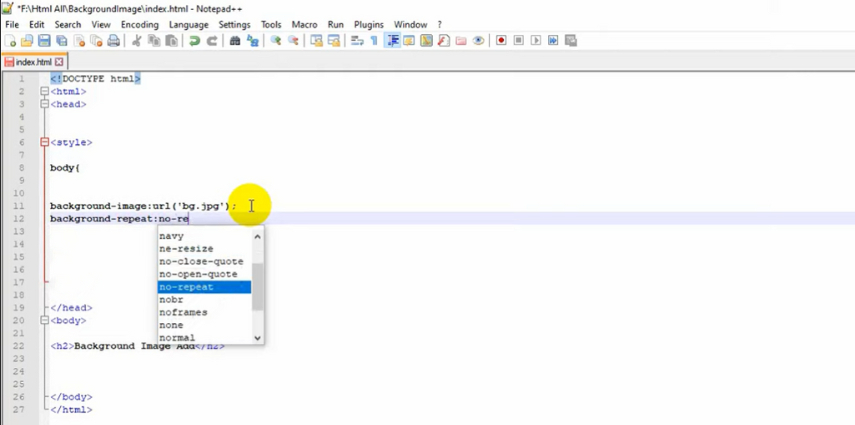
5.Choose the Image Status (Repeats or Single)
There are several possibilities for how your picture will be displayed. To create a repeated background sequence, use ‘background-repeat: repeat’. It divides the image in two directions so it covers the section. For a single non-tiled picture, use ‘background-repeat: no-repeat’; this displays the image only once.

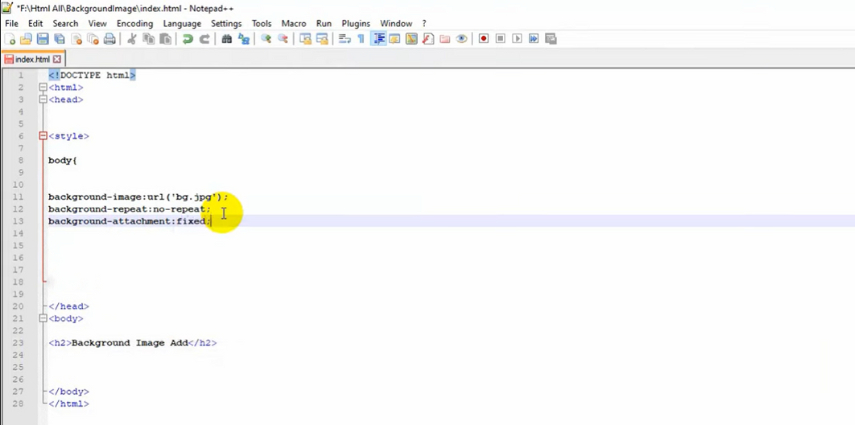
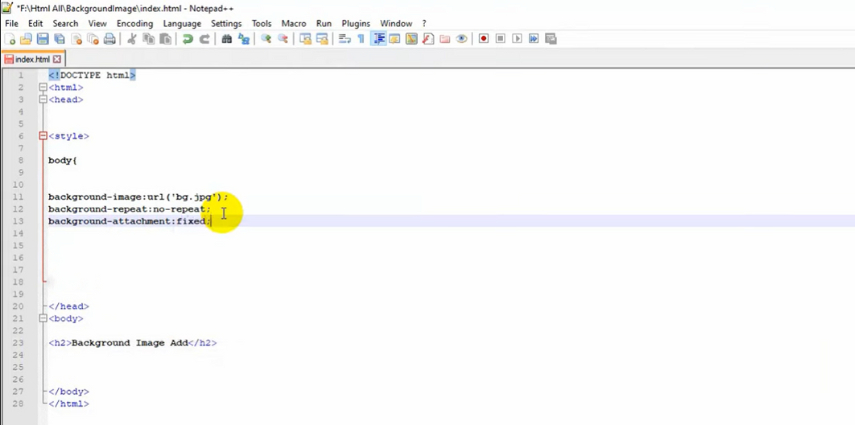
6.Fix the Background Area (Fixed or Scrolling)
Use ‘background-attachment: fixed’ to keep your background picture in place while you scroll. It keeps it anchored in the viewport. Alternatively, by default, it will scroll alongside the rest of the website's content.

7.End the Section with & style
To finish this CSS ruleset, type the closing bracket } and close the style tag /style> on the next line. That’s how to add an image as a background in html.

A unique background picture may be added to the site with only a few lines of CSS code. Background pictures must be used correctly in CSS if web developers want to produce visually appealing websites. The approaches provided here on how to make background image in CSS are a simple yet versatile way to incorporate this solid decorative element. Considering how to make background image css gives your site design more creative options. You may utilize images, textures, patterns, and more to improve graphics. As long as you know the methods, creating a single-image main banner or a recurring background pattern is simple. With the help of the above framework for inserting CSS background pictures, you may significantly alter the appearance of your website.
Part 3. Bonus Tip about How to Make Background Image
After learning how to make a background image in CSS, the next step is to optimize those images for both performance and quality. Custom background photos significantly improve the general visual appeal of a website design and complement the theme or identity of the brand. But for backgrounds to be helpful, they must be optimized for user experience, graphic design, and online speed. While optimizing photographs by hand might take much time, HitPaw FotorPea employs artificial intelligence to speed up the creation and improvement of high-quality images.
The following are some salient characteristics:
- AI Art Generator: Use language prompts to describe the desired image and create bespoke backdrops.
- Photo Enhancer: Improve, upscale, and optimize existing photographs.
- Photo Restorer: Fix and revive outdated or poor-quality photos.
Use HitPaw FotorPea to produce backdrop photos:
-
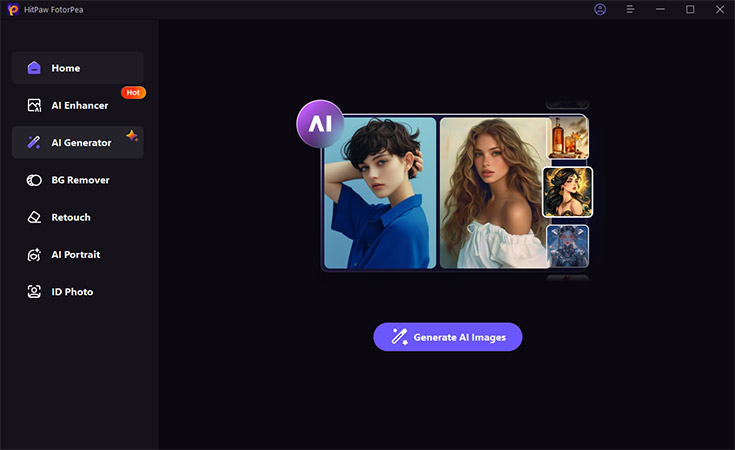
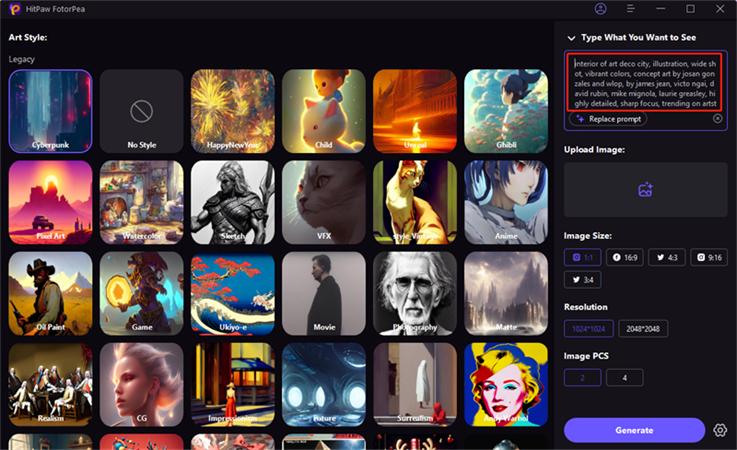
1.Open ‘AI Generator’ tab and click on ‘Generate AI Images’.

2.Provide a prompt, the detailed description of elements you want to add in the image.

-
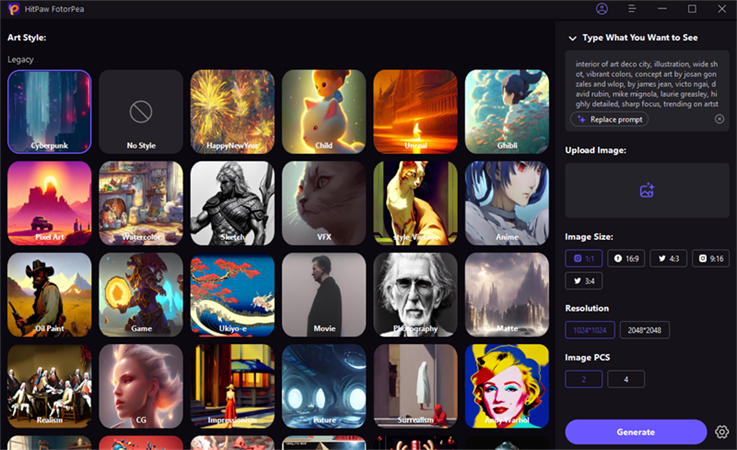
3.Select an art style from the provided options. You can also provide a picture that you want to edit, serve as a base or for reference.

4.Select image size and resolution and hit ‘Generate’.
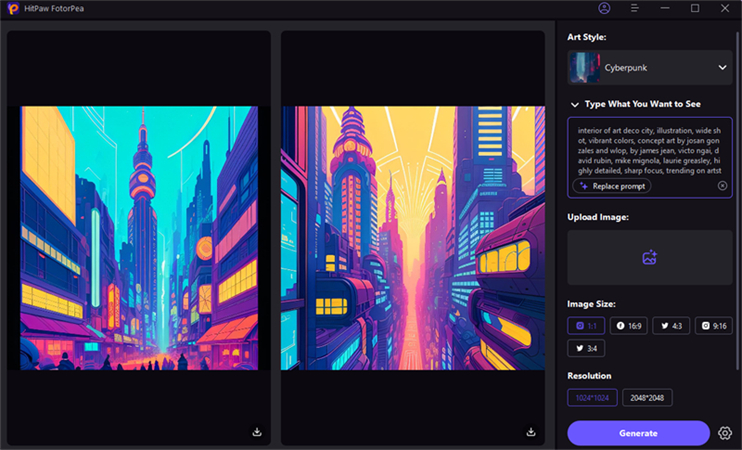
5.Hitpaw FotorPea will do its magic and generate images that you can download on high quality.

HitPaw FotorPea's AI technology enables the quick creation of gorgeous, personalized backgrounds. It does the repetitive tasks so you can concentrate on the design. Make backgrounds that stand out and precisely complement your website's identity using HitPaw's tools.
Part 4. FAQs about How to Make a Background Image in CSS
Q1. How do I make an image full background in CSS?
A1. To have the picture occupy the entire backdrop, use background-size: cover on the element.
Q2 How do I make background image not repeat in CSS?
A2 Use background-repeat: no-repeat on the element to display the background picture once.
Conclusion
Websites may be aesthetically improved to match logos and themes using background pictures added with HTML and CSS. One may construct, regulate, and optimize backgrounds using background image and background-repeat characteristics. However, creating unique, high-quality photographs from scratch might take much work. Herein involves the strength of HitPaw FotorPea, the comprehensive AI photo editor. HitPaw makes it simple to create beautiful new backgrounds or enhance current photos with its AI Art Generator, Photo Enhancer, and Restorer.














 HitPaw VikPea (Video Enhancer)
HitPaw VikPea (Video Enhancer) HitPaw Photo Object Remover
HitPaw Photo Object Remover
Share this article:
Select the product rating:
Daniel Walker
Editor-in-Chief
This post was written by Editor Daniel Walker whose passion lies in bridging the gap between cutting-edge technology and everyday creativity. The content he created inspires audience to embrace digital tools confidently.
View all ArticlesLeave a Comment
Create your review for HitPaw articles