How Can I Embed A Video in Figma Slides?
Figma slides can be used as a display medium by embedding video in figma to bring the slides to life: videos will add dynamic and interactive elements to the presentations. This is an excellent feature for showing tutorials, product demos, or creative concepts inside your design. This guide will explore simple, step-by-step instructions for smoothly adding videos to figma slides and turning a static design into a dynamic visual experience in the form of figma video.
Part 1. How to Embed Video in Figma?

Figma is a versatile design tool, and its features don't allow directly embed video into figma slides. But this has many workarounds, depending on what you're trying to do with your project. Below we'll walk through four easy ways to seamlessly add videos in figma designs.
1. Option 1: Link to an External Video
The simplest way to add video to figma is to embed an external video link. This method will play the video in a browser; viewers can click and open the video here.
Steps- Step 1.Insert a placeholder frame, then choose the area where you want the video thumbnail to appear on your slide. Using the rectangle tool (R), create a placeholder or add an image representation of the video (e.g., a YouTube thumbnail).
- Step 2.(Optional). Add a play icon, then place a play button or icon over the placeholder to let people know it's clickable. Free-play icons are available on platforms like Feather Icons or Iconify.
- Step 3.Link the video and click on the placeholder or play button. Paste the video URL (e.g., YouTube, Vimeo) into the properties panel and click the "Link" option.
- Step 4.To preview and test the link, click "Present" in Figma. The figma demo video will open in a new browser tab when clicked.
2. Option 2: Use a Video Plugin
Many Figma plugins can embed video in figma and manage them in your desired designs. These plugins simulate video playback during prototyping and are helpful for more interactive presentations. For instance, choose an appropriate Figma plugin, such as Anima. This plugin allows you to embed videos, live animations, and interactive components into your Figma designs.
Steps with Anima Plugin- Step 1.To install the Plugin, go to Figma's Plugin directory and search for "Anima."
- Step 2.Prepare your slide. Choose where you want to embed the video on the slide and select the frame or section.
- Step 3.Embed the video by hovering the mouse over the canvas, right-clicking it, and selecting Plugins > Anima: video file or the video URL to be uploaded. Adjust size and position as needed.
- Step 4.Preview the video when you're done, and click "Preview" within Anima to view how the video plays in prototype mode.
After clicking "Install," it will be added to your plugins.
3. Option 3: Convert Video to GIF
If you don't need full controls and just want the video to play right away in Figma, converting it to a GIF is also a straightforward option. An animation GIF can loop, naturally making it suitable for use in short clips or parts of visual effects.
Steps- Step 1.Convert video to GIF; you can use tools like EZGIF, Giphy, or Adobe Photoshop to convert your video to GIF format. Get the file size optimized so the performance is smooth in Figma.
- Step 2.Import the GIF into Figma. Simply drag and drop the GIF file straight onto your Figma canvas. Then, put it inside your slide design.
- Step 3.Adjust the size and positioning of the GIF to fit perfectly with your slide layout.
- Step 4.Preview the animation; the GIF will appear with animation in the prototype mode and be played automatically.
4. Option 4: Use Third-Party Tools for Prototyping
If you want to use a third-party prototyping tool for advanced functionality, such as video controls, then Figma can be integrated with it. However, video embedding is robust when using tools like Protopie, InVision, or Adobe XD.
Steps- Step 1.Export Figma designs and generate image files or prototype links from your Figma slides.
- Step 2.Once the exported slides are uploaded (e.g., as background images and/or individual frames), import them to the third-party tool.
- Step 3.Embed the video, the third-party tool allows you to embed videos in your slides using the video embedding feature and control the videos. resize the video, where it is placed, and how it plays.
- Step 4.Preview and share to make sure the prototype works as it should. Share the prototype link with concerning audience for a smooth presentation.
Part 2. Pro-Tips. Best Video Resolution Enhancer Free Try
If you're working with embedding video in figma or other design tools, you'll want to get top-notch video quality. Enhancing the resolution is necessary, as low-quality videos can disrupt the viewer experience. HitPaw VikPea (formerly HitPaw Video Enhancer) is a reliable free video resolution enhancer for this purpose. This user-friendly tool ensures that your videos are of the best quality and are more manageable than ever.
HitPaw VikPea provides advanced features that make enhancement effortless, regardless of whether you're refining video for a demo or incorporating visuals into slides. Its main key features are given below.
Key Features of Hitpaw VikPea
- Hitpaw VikPea automatically improves resolution, removes noise, and sharpens for maximum clarity.
- Makes videos in many file types like MP4, MOV, and AVI better without reducing quality.
- To suit a particular project's requirements, the brightness, contrast, and resolution changes.
- Batch processing multiple videos saves you time.
- High-resolution enhanced videos can be easily exported and ready to be added to designs or presentations.
Steps to Enhance Video
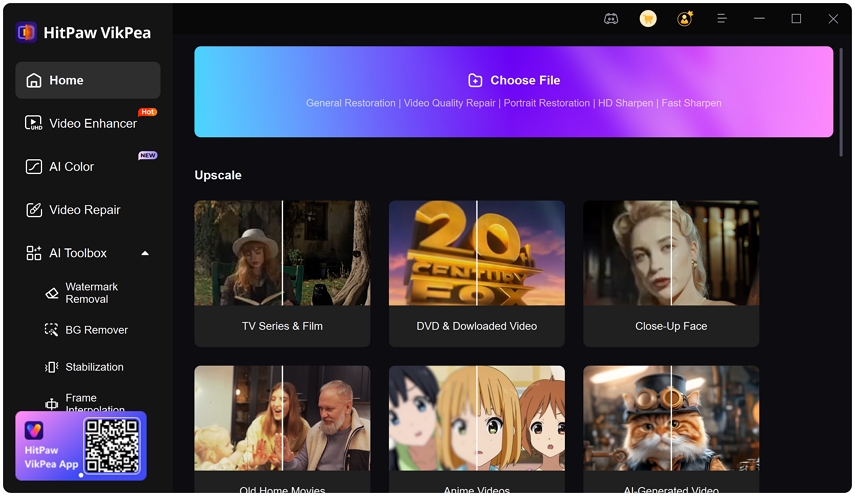
Step 1.Download and install Hitpaw VikPea from its official website and then launch it to start enhancing your content.
Step 2.A user-friendly program HitPaw VikPea enables users to import several anime videos at a time from their PC for enhancement.

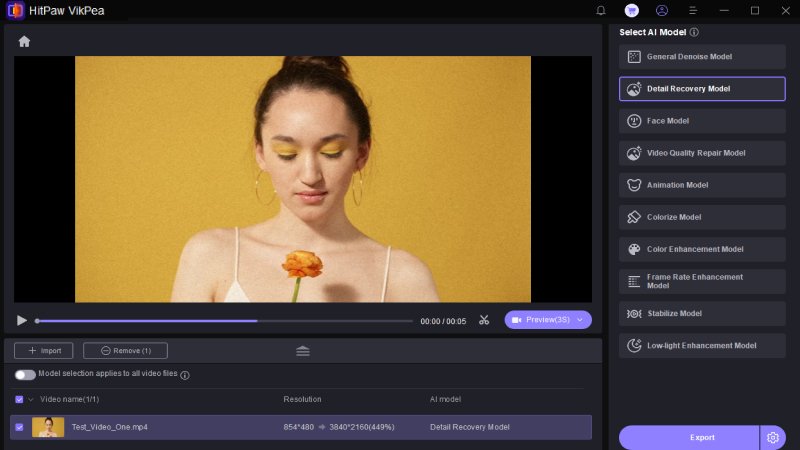
Step 3.After importing a movie, choose the anime model and resolution you want from the list of options to customize the anime quality enhancer settings.

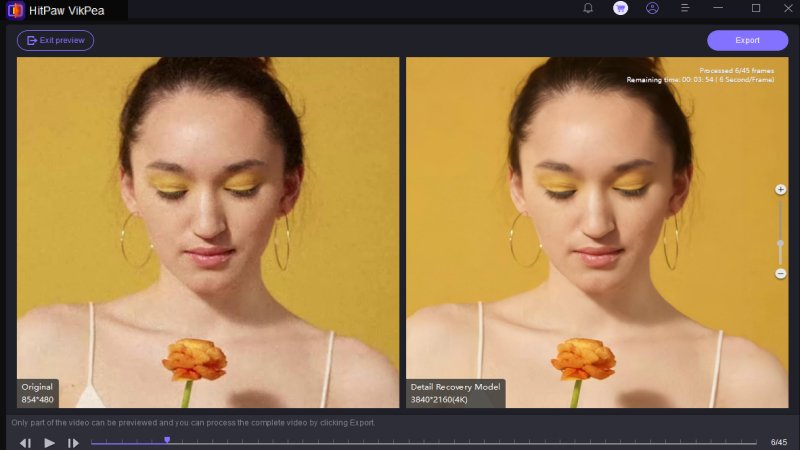
Step 4.Before using AI-enhancement methodologies to improve, preview the improvements. Click "Export" to save your improved anime video after checking the results and making the necessary changes.

Learn More about HitPaw VikPea
Conclusion
Adding videos in figma slides makes your designs come to life. You can do it with external links, plugins, GIFs, or third-party tools-there's a method for every need. Download HitPaw VikPea, a free and effective video resolution enhancer, to make your videos look better. Its AI-driven features and simplicity ensure that your videos look sharp and professional and leave a lasting impression on your audience.









 HitPaw Univd (Video Converter)
HitPaw Univd (Video Converter) HitPaw VoicePea
HitPaw VoicePea  HitPaw FotorPea
HitPaw FotorPea



Share this article:
Select the product rating:
Daniel Walker
Editor-in-Chief
My passion lies in bridging the gap between cutting-edge technology and everyday creativity. With years of hands-on experience, I create content that not only informs but inspires our audience to embrace digital tools confidently.
View all ArticlesLeave a Comment
Create your review for HitPaw articles