How to Use CSS Overlay Image on Image (Including Text and Color Tips)
Images are an essential part of any website. Not only can they convey information effectively, but they are paramount in capturing the audience's attention. However, sometimes images alone are not enough to create the desired visual impact.
That’s where the CSS overlay comes in. By strategically layering elements such as text, color, or additional images atop existing visuals, CSS overlay on image adds depth, context, and aesthetic flair to web content. In this article, we’ll delve into how to use CSS overlays on images, along with some tips and examples to elevate your website design to new heights.
Section 1: What is Overlay on Images CSS ?
But what exactly is a CSS overlay on image? CSS overlay is a technique for superimposing elements onto images to create visually compelling effects. This method enables web designers to seamlessly integrate additional content into images, such as text, captions, highlighting information, or simply adding aesthetics. This toolkit overall elevates visual storytelling on the web.
By leveraging CSS properties such as opacity, background color, and positioning, designers can create many different overlay effects. From subtle accents to bold annotations, the flexibility of CSS overlays empowers creators to customize the visuals for their needs. In short, whether to add emphasis or create immersive experiences, CSS overlay is a valuable asset in the designer's arsenal.
Section 2: Creating a CSS Overlay Image on an Image

One of the most common and popular CSS overlay techniques is overlaying one image on top of another image. This can create a collage or a montage effect, where you combine multiple images into one. You can also use this technique to add logos, watermarks, or stickers to your images. Overall, CSS overlay image on image adds depth and dimension to visuals, allowing for creative compositions and storytelling opportunities.
There are different methods to achieve a CSS overlay image on an image, such as:
- Using absolute positioning: This method involves using the position property with the value absolute to position an overlay image on top of another image. You can use the top, right, bottom, and left properties to specify the location of the overlay image relative to its parent element. You can also use the z-index property to control the stacking order of the overlay image.
- Using the background-image property: This method involves using the background-image property to set an overlay image as the background of another element. You can use the background-size, background-position, and background-repeat properties to control the size, position, and repetition of the overlay image.
For instance, by carefully adjusting the z-index and positioning properties, designers can overlay a transparent image atop a background image, creating a captivating juxtaposition of visuals. Additionally, employing background-blend mode can further enhance the integration, enabling seamless blending between overlaid images.
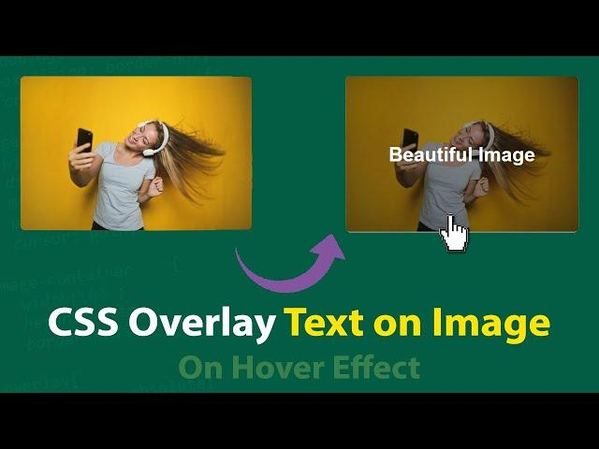
Section 3: Overlaying Text on Images with CSS

Text overlay is another powerful use case of CSS overlay, enabling designers to embed context, captions, or calls-to-action directly onto images. You can also use this technique to create call-to-action buttons, banners, or headlines on your images. By judiciously adjusting CSS properties such as position, z-index, and color, text can be seamlessly integrated with images, ensuring optimal legibility and aesthetic harmony.
So whether it's a striking headline placed on top of the main image or informative annotations or notes added to a picture gallery, a CSS overlay text on image makes visuals more effective at conveying messages. By strategically placing and styling text, designers can guide user attention, convey additional information, or evoke emotional responses, enhancing the viewer's experience.
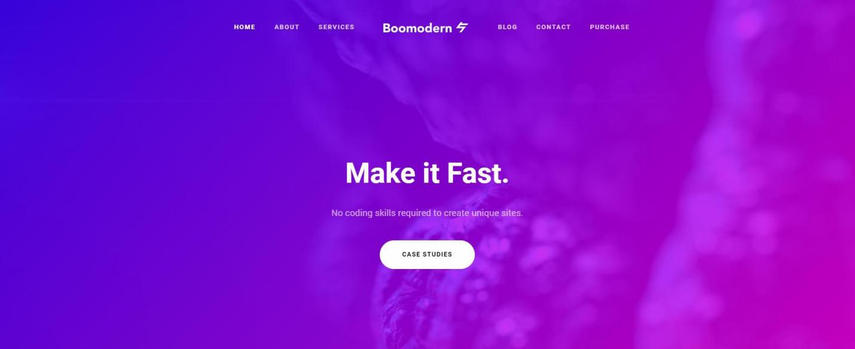
Section 4: Adding CSS Overlay Color to the Background Image

Beyond images and text, CSS overlay also extends to the application of color to background images. This can help you create a tint or a filter effect on your images, changing their mood, tone, or theme. You can also use this technique to create gradients, transitions, or animations on your images.
To add a CSS overlay color to the background image, you need to use some CSS properties, such as background-color, opacity, blending modes, and linear-gradient or radial-gradient. By manipulating these CSS properties, you can create captivating color overlays that complement or contrast with the underlying visuals.
For instance, applying a semi-transparent color overlay can give background pictures a gentle shade, setting the mood or emphasizing content without hiding the original imagery. Furthermore, experimenting with blend modes allows for dynamic interactions between colors and images, making the visuals more engaging and immersive.
Section 5: Bonus Tip: Enhancing Images with HitPaw FotorPea
While CSS overlay on image offers tremendous creative potential, enhancing the quality of underlying images is equally crucial. For example, you may want to remove the background, remove the text, or apply some effects to your images to make the picture look more professional and attractive.
For that purpose, one tool that can do everything is HitPaw FotorPea. HitPaw FotorPea is a powerful and easy-to-use tool that empowers designers to elevate image quality and aesthetics effortlessly by removing backgrounds, removing text, and applying various effects to their images. You can use it to create stunning images for your website, social media, or personal use.
Features of HitPaw FotorPea
- Powerful and easy-to-use tool
- Supports various formats, such as JPG, PNG, BMP, and TIFF.
- Advanced AI-powered photo enhancement for a clearer, sharper image
- Effortlessly boost image color and clarity
- Customizable enhancement options to refine anime character visuals
- A free trial and a reasonable price
How to enhance the underlying photo to use it for CSS overlay:
Step 1: Download and install HitPaw FotorPea from the official website.
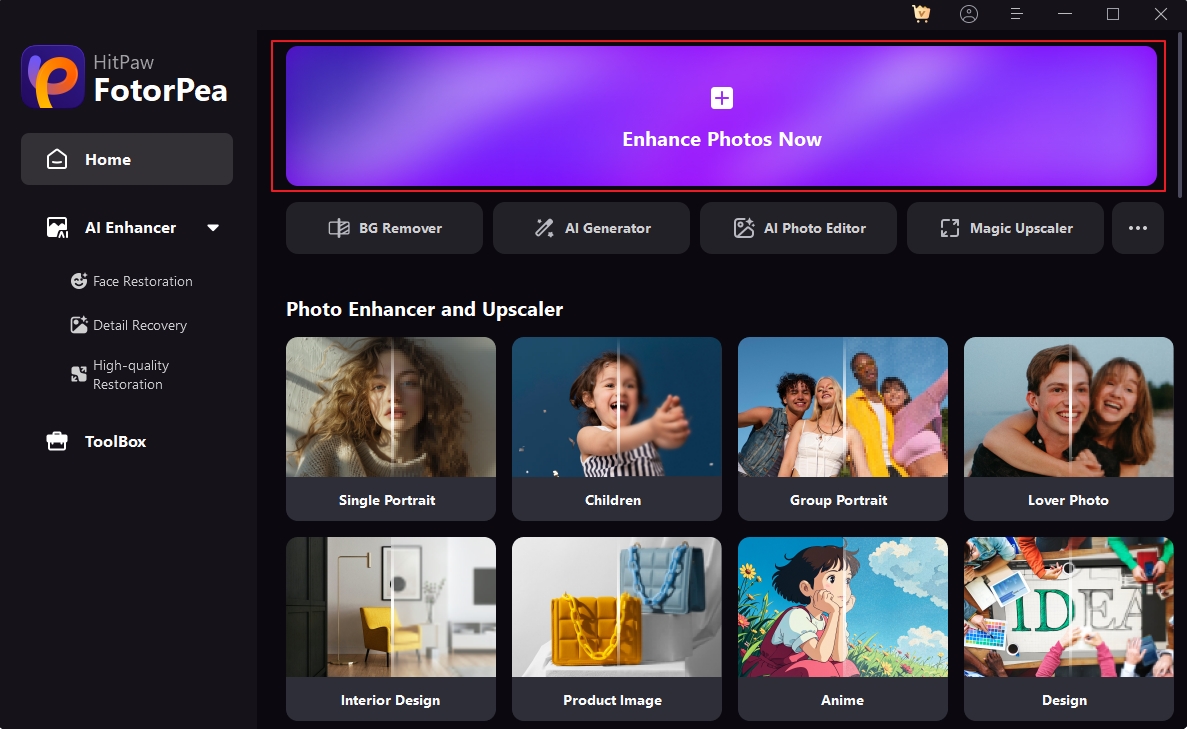
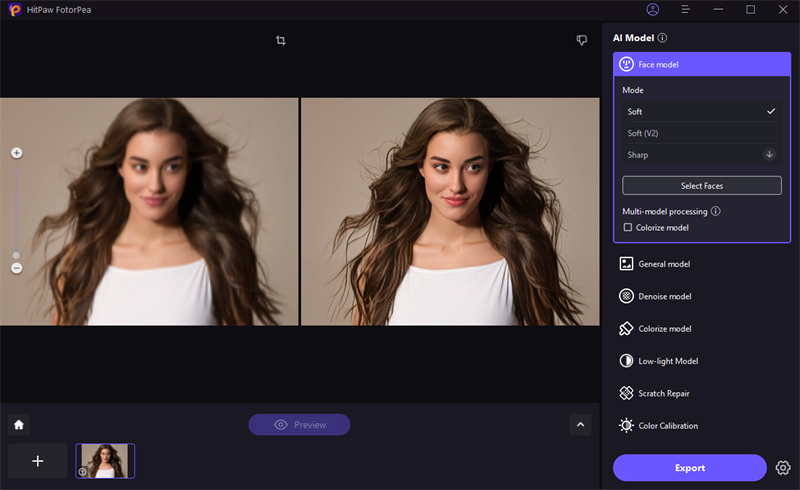
Step 2: Launch the software and select “AI Enhancer” from the main interface.

Step 3: Now click on “Choose File" and Import the image that you want to use for CSS overlay
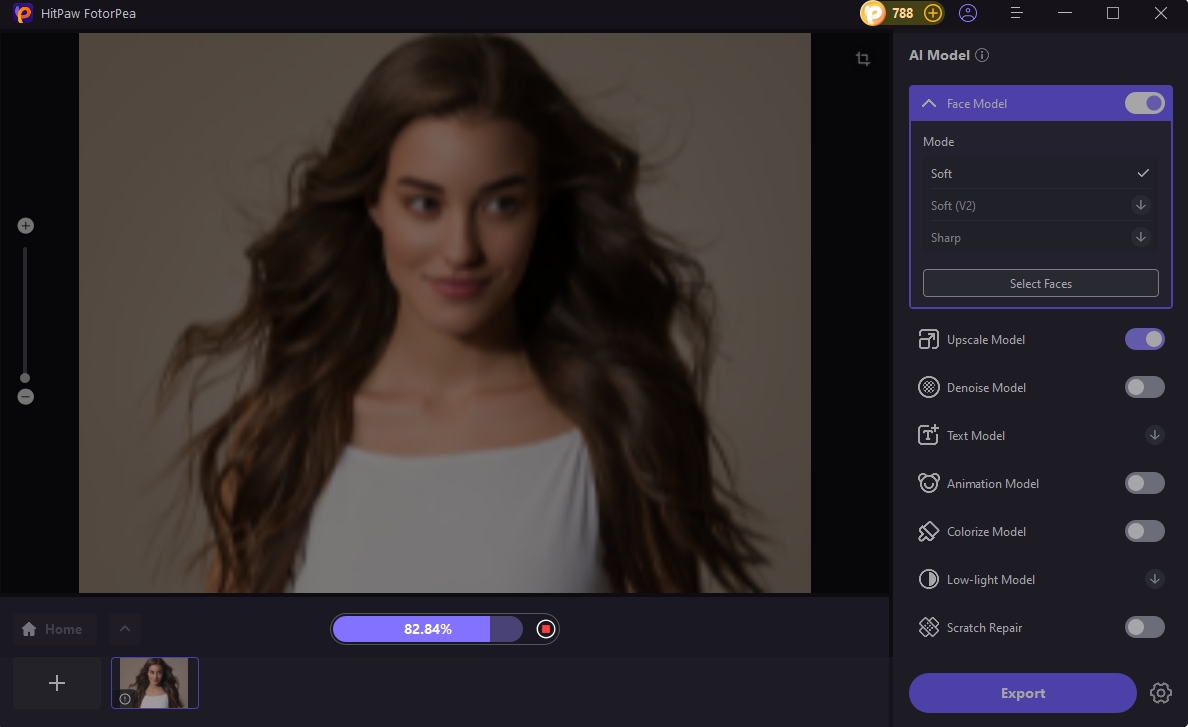
Step 4: Next, select the desired AI model from the list and click on "Preview.”

Step 5: After clicking on Preview, wait for a few seconds and let the AI do its magic.
Step 6: Now preview the edited image and compare the before and after versions.

Step 7: Click on Export to save the edited image for further use.
Video Guide for You to Increase Resolution
Conclusion
In conclusion, CSS overlay on images is a powerful technique that can help you create visually appealing websites. Whether it's overlaying images, text, or colors, CSS offers a versatile toolkit for enhancing visual storytelling and user engagement.
By exploring the techniques outlined in this article and leveraging tools like HitPaw FotorPea, designers can unlock new possibilities for creating captivating web experiences that leave a lasting impression on audiences. So, what are you waiting for? Enhance the quality of underlying images using HitPaw FotorPea and use CSS to overlay image on image to make the website more engaging and immersive.






 HitPaw Video Object Remover
HitPaw Video Object Remover HitPaw Photo Object Remover
HitPaw Photo Object Remover HitPaw VikPea (Video Enhancer)
HitPaw VikPea (Video Enhancer)



Share this article:
Select the product rating:
Daniel Walker
Editor-in-Chief
My passion lies in bridging the gap between cutting-edge technology and everyday creativity. With years of hands-on experience, I create content that not only informs but inspires our audience to embrace digital tools confidently.
View all ArticlesLeave a Comment
Create your review for HitPaw articles