Understanding HSL to RGB Converter and How to Choose Them
In the context of digital design used as a platform for web development, color consistency is an important element of user experience. In graphic design, two geometrical color models are used widely for displaying and creating colors, such as HSL (Hue, Saturation, Lightness) and RGB (Red, Green, Blue).
Yet, at the same time, these models vary much in the components and the way they reflect colors. That's where Convert HSL to RGB comes into play. These converters make the process of switching between such systems easy for any designer, photographer, or developer while keeping the color conversion accurate. In this definitive guide, we will discover what these color models are, the process of converting HSL to RGB by hand, and how to use tools to help.

Part 1. Understanding HSL and RGB Color Models
1. What is HSL?
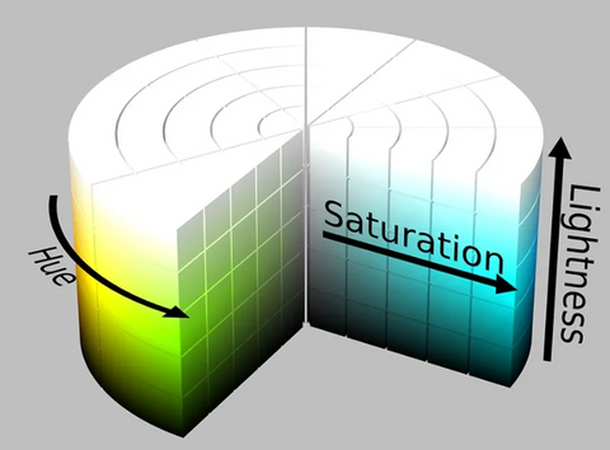
Finally, HSL means Hue, Saturation, and Lightness. This color model is developed to help designers make the color work easier to understand. Instead of dealing with the raw values of light, HSL breaks color into three key components:
- Hue: Stands for the type of color within a 360° circle. Each degree is directly associated with a color; zero degrees are red, 120 degrees are green, and 240 degrees are blue.
- Saturation: Refers to the light by which the color of the object is made known, in other words, the brightness of the color. 0% thus gives the color a very low saturation, making it almost appear more of a shade of gray, while a 100% saturation gives the hue its highest level of saturation.
- Lightness: Opponent more / less saturation of the color that ranges from lightness to darkness. When it is set at 0, the color is black, and when it is set at 100, the color is white.
This model is so famous due to its simplicity especially in graphical user interface design. In this way, based on the adjustment of three specific aspects, the designers may manipulate colors without entering into technical nuances.

2. What is RGB?
For human consumption, RGB is the most common color model utilized in digital displays, including television sets, monitors, and touchscreen smartphones. It works like light, where various levels of Red, Green, and Blue together form colors. The higher the value of each component is, the stronger the shade of that color is: Numbers go from 0 to 255.
For example:
- (255, 0, 0) represents the maximum intensity of red.
- (0, 255, 0) represents pure green.
- (0, 0, 255) represents pure blue.
- Combining all maximum values (255, 255, 255) gives white, while all minimum values (0, 0, 0) represent black.
The RGB model is exclusively used for digital displays, thus the model of choice for developers across the web and applications.

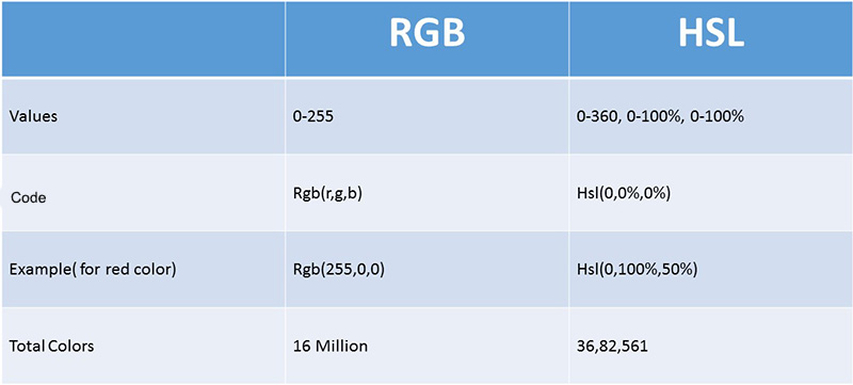
3. Differences Between HSL and RGB
There are two main codes of standard color, HSL and RGB, but they are very different from each other. RGB addresses the light range of all primary colors, namely red, green & blue - this is perfect for backlit applications like screens & devices. On the other hand, HSL offers a more likable way to look at the color as it is perceptive in nature.
Here are the primary differences:
- Structure: RGB divides it into numbers of colors, while HSL divides it into hue, saturation, and lightness.
- Use Case: RGB is suitable for web and other computer-related works, while HSL is preferred by graphic artists and photographers since the change is more easily understood.
Knowledge of this is essential in being able to determine when and where each model should be used in order to ensure a quality result with appropriate color matching.

Part 2. How to Convert HSL to RGB: Step-by-Step Guide
1. Manual Conversion Process
HSL to RGB colour conversion process can be achieved through mathematical formulas done by hand. This method is helpful to those who want to have complete mathematical computation or those who need close control over the conversion process.
Here's how to do it:
- First of all, the hue is transformed to RGB form if it is possible to define which sector of the color circle it belongs to. This defines which of the basic color-base shades, red, green, or blue, will determine the final mix output.
- Chroma is the contrast of the lightness of the color. Get calculated on the basis of saturation and lightness values used in the HSL color model.
- In accordance with the hue value, there is a set of equations that will calculate the value of intermediate RGB.
- These calculated values are then quantized to the standard RGB color scale: 0-255.
Although this approach ensures accuracy, it is cumbersome and a manual process. To those who seek immediate results, there is an online tool or you could always enter the data in an AI software.
2. Utilizing Online Tools
The more convenient technique of conversion, however, is to search for an HSL to RGB converter on the Internet. Such tools help the user to input his/ her HSL values and obtain the RGB value to a given HSL value within a few moments.

Here's an example of how to use an online converter:
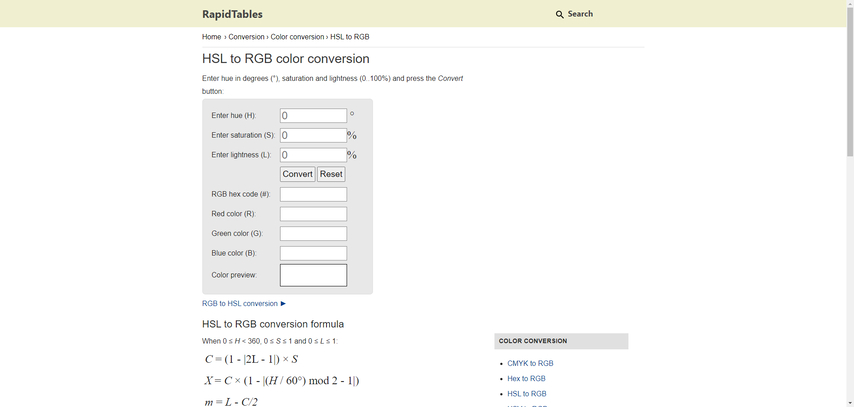
- Step 1: Go to an example of an HSL to RGB converter website, such as ColorHexa or RapidTables.
- Step 2: Enter the HSL-attributes values into the corresponding entry spaces. For instance, do H = 300°, S = 75 %, and L = 50 %.
- Step 3: If you want to find the corresponding RGB value, you only need to use the convert button and you will get the related values like (191, 64, 191).
Most of the online tools can give immediate answers and are highly recommended for anyone would wishes to convert HSL to RGB without making too many calculations.
Part 3. How to Use AI to Change Photo Colors Easily
The most revolutionary feature that has appeared in the last few years is the AI-based color editing software such as HitPaw FotorPea that makes it easy to edit the color and convert it. It is intended for experienced users and those who are just starting their journey with software that supports artificial intelligence integrated into such tools as photo editors that can perform color conversion and many other operations.
Key Features of HitPaw FotorPea:
HitPaw FotorPea - All-in-one Photo Editing Tool for Win & Mac
Secure Verified. 212,820 people have downloaded it.
- AI-powered color adjustment to fix your photo
- Variety of filters to apply different styles
- Manual adjustments for hue, saturation, color temperature etc.
- Batch processing of multiple photos with AI models
Secure Verified. 212,820 people have downloaded it.
Step-by-Step Guide to Edit Photo Colors Using HitPaw FotorPea:
Step 1.Upload Your Image

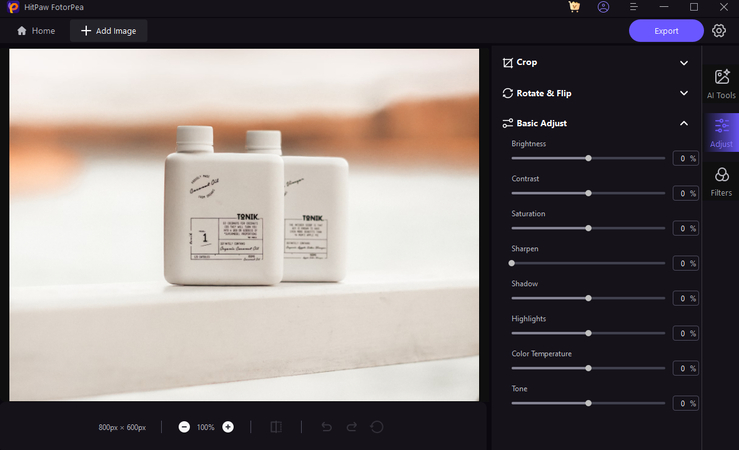
Step 2.Select the Adjustment Tool

Step 3.AI-based color adjustment to photos
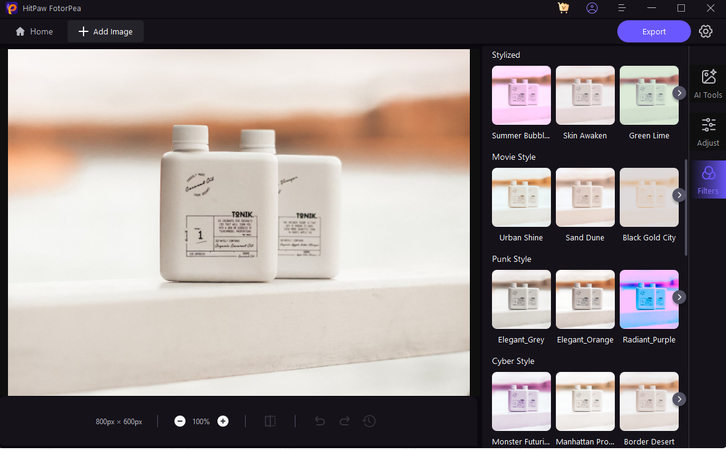
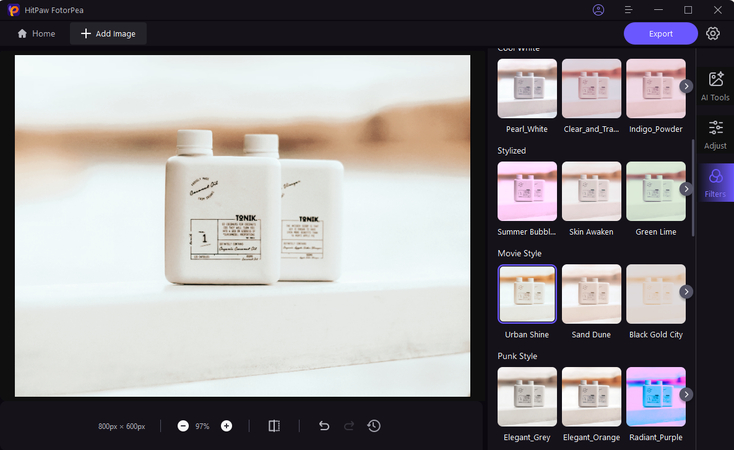
Step 4.Apply filters to get your desired effects

Step 5.Preview and save the effect

This is the ultimate guide of HitPaw FotorPea
Part 4. FAQs about Converting HSL Color to RGB
Q1. Why to convert HSL is important?
A1. RGB is used to represent color on digital devices that we use in daily life.
Q2. Is it possible to convert HSL to RGB colours by some script manually?
A2. Yes, but with the use of an online converter, there is no need to do so.
Conclusion
It is crucial for those working in digital design or media to gain full comprehension of how to convert HSL to RGB. However, there are disadvantages of manual conversions; they offer detailed information about the color models, and using online tools is more effective. HitPaw FotorPea goes even step further with this in its AI-assisted tools for color correction that allow even newbies to adjust colors as professionals.














 HitPaw Univd (Video Converter)
HitPaw Univd (Video Converter) HitPaw VoicePea
HitPaw VoicePea  HitPaw VikPea (Video Enhancer)
HitPaw VikPea (Video Enhancer)


Share this article:
Select the product rating:
Daniel Walker
Editor-in-Chief
This post was written by Editor Daniel Walker whose passion lies in bridging the gap between cutting-edge technology and everyday creativity. The content he created inspires the audience to embrace digital tools confidently.
View all ArticlesLeave a Comment
Create your review for HitPaw articles